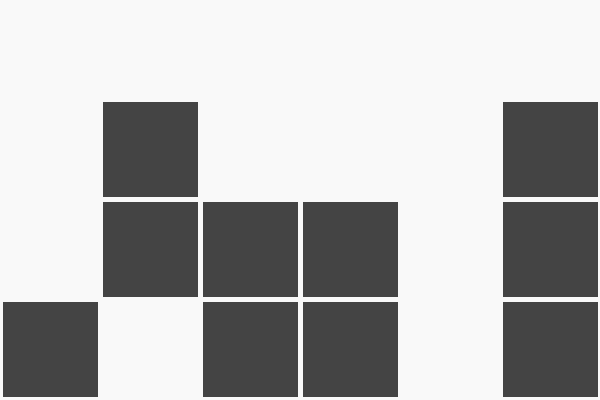
JavaScriptでサイドバーに設置しているバイナリ時計を作成しました。
左2列で時、真ん中2列で分、右2列で秒を表しています。
サンプルプログラム
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Clock</title>
<style>
#mycanvas {
display: block;
margin: 0 auto;
padding: 2.5px;
max-width: 100%;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="595" height="395"> </canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var i = 0;
var now;
var hour;
var min;
var sec;
const hourCheck = [16,8,4,2,1];
const minSecCheck = [32,16,8,4,2,1];
function getTime(){
now = new Date();
hour = now.getHours();
min = now.getMinutes();
sec = now.getSeconds();
}
function draw(){
ctx.clearRect(0, 0, 600, 400);
getTime();
//時の表示
for(i = 0; i < 5; i++){ if(hour >= hourCheck[i]){
ctx.beginPath();
switch(i){
case 0:
ctx.rect(0, 300, 95, 95);
break;
case 1:
ctx.rect(100, 0, 95, 95);
break;
case 2:
ctx.rect(100, 100, 95, 95);
break;
case 3:
ctx.rect(100, 200, 95, 95);
break;
case 4:
ctx.rect(100, 300, 95, 95);
break;
default:
break;
}
ctx.fillStyle = "#444";
ctx.fill();
ctx.closePath();
hour -= hourCheck[i];
}
}
//分の表示
for(i = 0; i < 6; i++){ if(min >= minSecCheck[i]){
ctx.beginPath();
switch(i){
case 0:
ctx.rect(200, 200, 95, 95);
break;
case 1:
ctx.rect(200, 300, 95, 95);
break;
case 2:
ctx.rect(300, 0, 95, 95);
break;
case 3:
ctx.rect(300, 100, 95, 95);
break;
case 4:
ctx.rect(300, 200, 95, 95);
break;
case 5:
ctx.rect(300, 300, 95, 95);
break;
default:
break;
}
ctx.fillStyle = "#444";
ctx.fill();
ctx.closePath();
min -= minSecCheck[i];
}
}
//秒の表示
for(i = 0; i < 6; i++){ if(sec >= minSecCheck[i]){
ctx.beginPath();
switch(i){
case 0:
ctx.rect(400, 200, 95, 95);
break;
case 1:
ctx.rect(400, 300, 95, 95);
break;
case 2:
ctx.rect(500, 0, 95, 95);
break;
case 3:
ctx.rect(500, 100, 95, 95);
break;
case 4:
ctx.rect(500, 200, 95, 95);
break;
case 5:
ctx.rect(500, 300, 95, 95);
break;
default:
break;
}
ctx.fillStyle = "#444";
ctx.fill();
ctx.closePath();
sec -= minSecCheck[i];
}
}
}
setInterval('draw()',500);
</script>
</body>
</html> コードの解説
Canvasの設定
17行目でJavaScriptで図形を描写する領域を作成します。
width属性とheight属性で最大サイズを指定します。
<canvas id="myCanvas" width="595" height="395"> </canvas>
6~13行目でcanvas要素に対するスタイルを記述します。
max-width: 100%; と書くことでレスポンシブ対応させます。
<style>
#mycanvas {
display: block;
margin: 0 auto;
padding: 2.5px;
max-width: 100%;
}
</style>変数の準備
図形を描写するための準備などをしています。
再代入しない変数は const で宣言しました。
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var i = 0;
var now;
var hour;
var min;
var sec;
const hourCheck = [16,8,4,2,1];
const minSecCheck = [32,16,8,4,2,1];時間を取得する関数の作成
現在の時間を取得するための関数を作成します。
hour,min,sec にそれぞれ時,分,秒が代入されます。
function getTime(){
now = new Date();
hour = now.getHours();
min = now.getMinutes();
sec = now.getSeconds();
}図形を描写する関数の作成
最初にcanvasの中身を消去してから、取得した時間に応じて図形を描写していきます。
32以上か比較する以外は、時,分,秒すべて同じ処理です。
頑張ればもう少し短く書けそうな気がする。
function draw(){
ctx.clearRect(0, 0, 600, 400);
getTime();
//時の表示
for(i = 0; i < 5; i++){ if(hour >= hourCheck[i]){
ctx.beginPath();
switch(i){
case 0:
ctx.rect(0, 300, 95, 95);
break;
case 1:
ctx.rect(100, 0, 95, 95);
break;
case 2:
ctx.rect(100, 100, 95, 95);
break;
case 3:
ctx.rect(100, 200, 95, 95);
break;
case 4:
ctx.rect(100, 300, 95, 95);
break;
default:
break;
}
ctx.fillStyle = "#444";
ctx.fill();
ctx.closePath();
hour -= hourCheck[i];
}
}
省略...再描画の処理
図形を描画する処理を繰り返します。
1000ミリ秒ごとに処理すると最大で1秒に近い誤差が生じるので、500ミリ秒に設定しています。
setInterval('draw()',500); あとがき
今回は単体で動作させたかったので、CSSやJavaScriptもすべて同じファイルに書きました。
ですので、WordPressのサイドバーなどに追加すればすぐに動かすことができます。
このブログもPC版のサイドバーに表示させているよ!
表示されてませんけど…
このページだとコードが干渉してサイドバーには表示されないんですよ。
他のページでは表示されているはずです!
他のページでは表示されているはずです!