どうも、室井です。
ブログの記事には、内容がわかりやすいようにアイキャッチ画像を入れますよね。
僕は普段、ぱくたそかPixabayのフリー素材を利用しています。
しかし、そのままアイキャッチに使うとどこかで見たような記事になってしまう。
ですので、ひと手間くわえてオリジナリティを出してみます。
アイキャッチの作り方
画像を用意する
まずは下地となる画像を用意しましょう。
自分で撮影したものでもいいですし、ネットで配布されているフリー素材でもOKです。
ネットから画像を拾ってくる場合、著作権を無視しないよう注意してください。
フリー素材として配布されていてもクレジット表記が必要な場合などもあります。
配布サイトの利用規約にはしっかり目を通しましょう。
僕が普段利用しているおすすめサイトはこの2つです。
画像を編集する

MacBookとかいうスタバでどや顔するためのアイテム、僕は持っていません。高いから。
でもネコがかわいいから選びました。
文字を入れる


まずは文字を入れてみます。
英字フォントはオシャレなものが多いので、グーグル翻訳で訳したものを下に小さく入れてみました。
英字フォントはBlackadder ITC、日本語フォントはHGP明朝Eを使っています。
画像がトリミングされても見切れないように、中心によせてみました。
僕の使っているテーマ「ストーク」ではアイキャッチはトリミングされません。
なのでもっと文字を大きくしてもよかったかもしれませんね。
透過した帯を入れる


文字が見やすいように帯を入れてみました。
編集も簡単でシンプルです。
でも個人的に気に入らなかったのでこの案は却下。
彩度をいじってぼかす

猫にピントが合っていると、文字が読みづらいかと考えたからです。
デフォルトのままよりもいい感じな気がします。
デザインセンスがないのでこれが正しいのかはわかりませんが。
英字フォントをDEATH FONTに変更しました。
思いついた技法を片っ端から試してみる
帯やぼかしはありきたりな感じがして、個性が出ていません。
もっと個性を出したいんですよ、僕は。
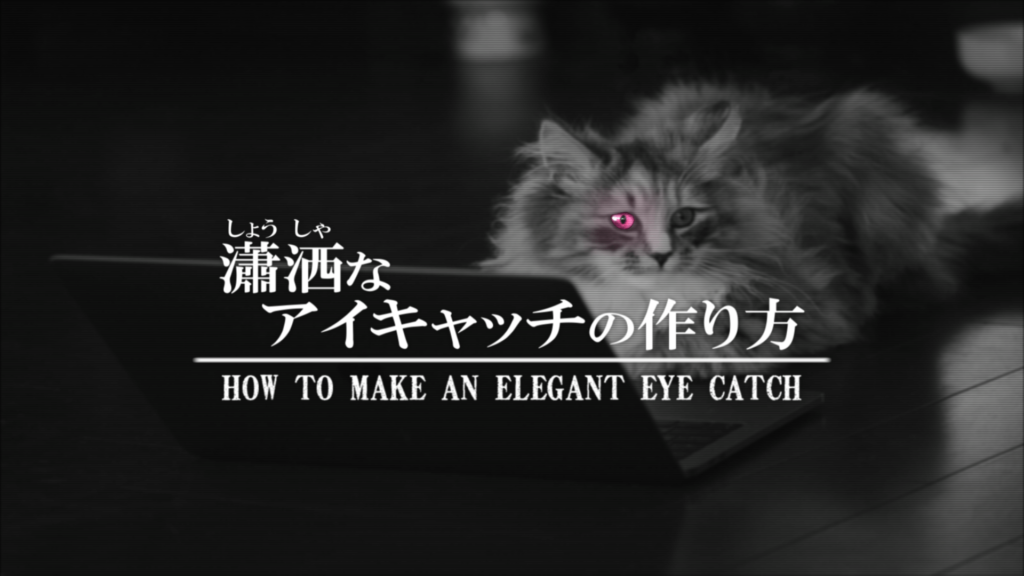
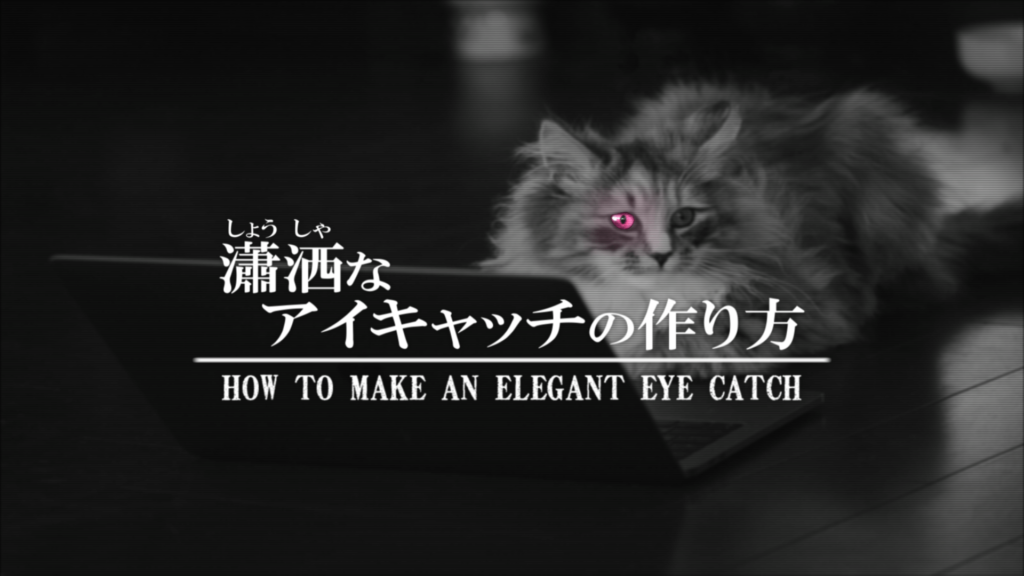
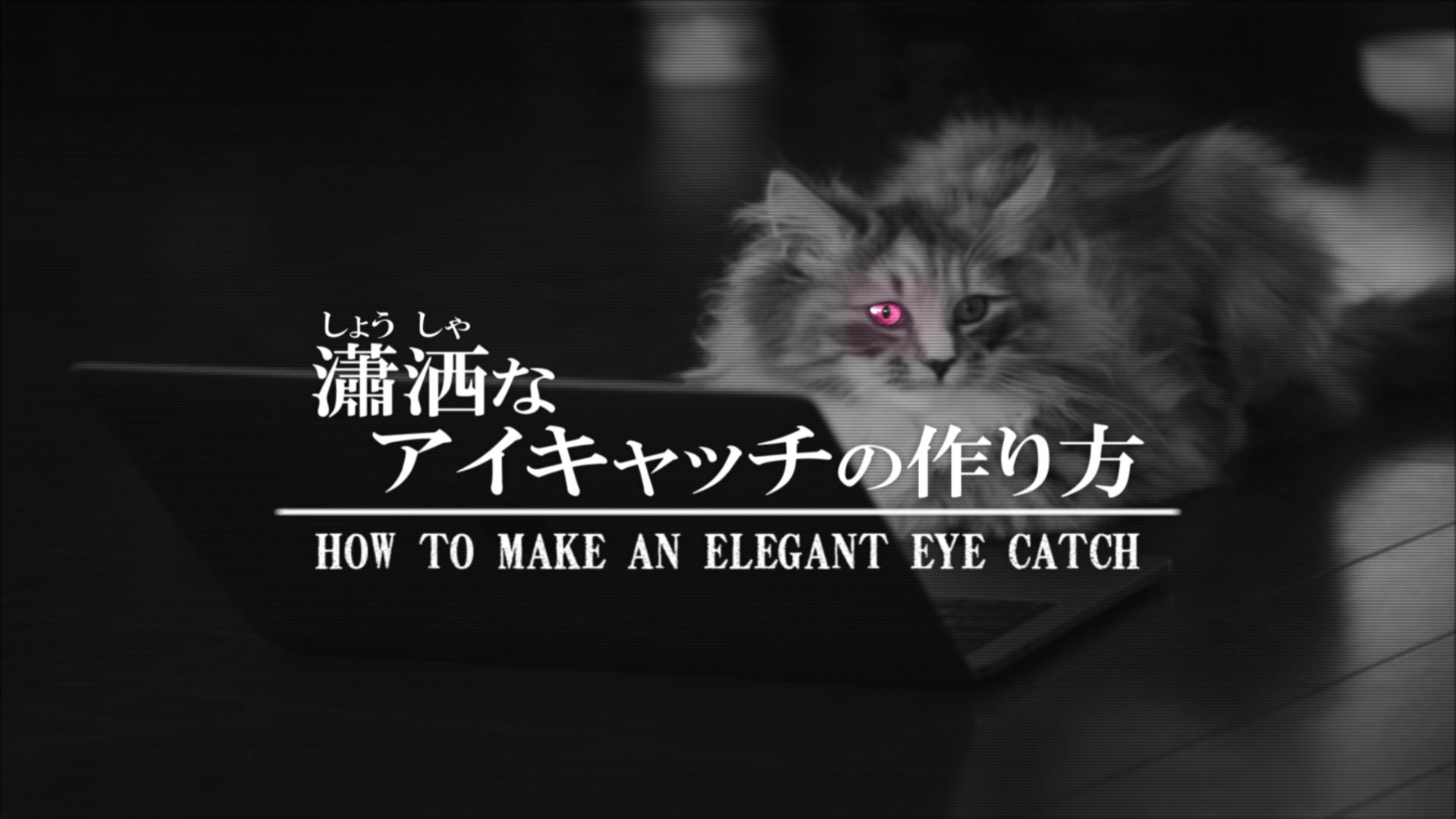
なので思いついたことを全部詰め込んだ、『僕の考えた最強のアイキャッチ』を作ってみました。
この記事のアイキャッチに採用した画像ですね。


控えめに言ってかっこよくないですか?
- モノクロにして片目だけ光らせた
オッドアイとかカッコイイよね!厨二病っぽいけど。 - 接続詞をを少し小さくした
単語が目立っていいよね! - 「オリジナル」から「瀟洒」に変更
厨二病は難しい漢字大好き! - 走査線をうす~く重ねた
なんとなく思いついたからやった。反省はしていない。
まとめ
初めて作ったにしては、我ながら結構上手にできたのではないでしょうか。
アイキャッチで個性を出したい人は頑張ってひと手間くわえてみてください。
編集ソフトは無料のもので十分です。
既に有料のものを持っているならそれを使えばいいでしょうが、わざわざ買う必要はないと思います。
僕はGIMPとAviutlを組み合わせてこのアイキャッチを作りました。
Aviutlは動画編集ソフトなんですが、意外と画像編集にも使えますよ。
GIMPは機能は豊富だけど使いづらいんですよね。
眼を光らせる方法とかわかりませんでした。
なので、GIMPで眼だけ切り抜いて、Aviutlで光らせてます。
みなさんも自分の使い慣れた編集ソフトを利用するといいでしょう。
Aviutlはマジでオススメの編集ソフト。
動画編集ソフトだけど画像編集のポテンシャルも高いぞ!
▼おすすめ記事











今回のアイキャッチ、オシャレだと思わない?
『アイキャッチ』だから眼を光らせてみましたよ!