自分のブログにお問い合わせフォームを設置していますか?
Googleアドセンスの審査について調べていたところ、お問い合わせフォームの有無が審査の合否に影響するといった情報が多く見られました。
設置しなくても承認された人もいるようですが、あるに越したことはないので設置しておきましょう。
プラグインを使えば5分程度で導入できますよ。
お問い合わせフォームを設置するプラグインはいくつも種類がありますが、今回は「Contact Form 7」を利用します。
目次
「Contact Form 7」の特徴

「Contact Form 7」は日本製のプラグインで、お問い合わせフォームを設置する定番プラグインです。
使いやすさとカスタマイズの柔軟さから人気が高く、海外ユーザーも多いです。
HTMLの知識が必要になるため中級者~上級者向けのプラグインとして紹介されることが多いですが、解説記事がたくさんあるためわからなくても調べればどうにかなります。
「Akismet」というスパム対策との連携機能も備えているので安心です。
「Akismet」はWordPressに最初から入っているので有効化しておきましょう。
WordPressでブログ運営する上で必須とも言っていいプラグインです。
- 日本製のプラグイン
- カスタマイズの柔軟さ
- 解説記事の多さ
- 「Akismet」との連携機能
「Contact Form 7」の使い方
「Contact Form 7」のインストール

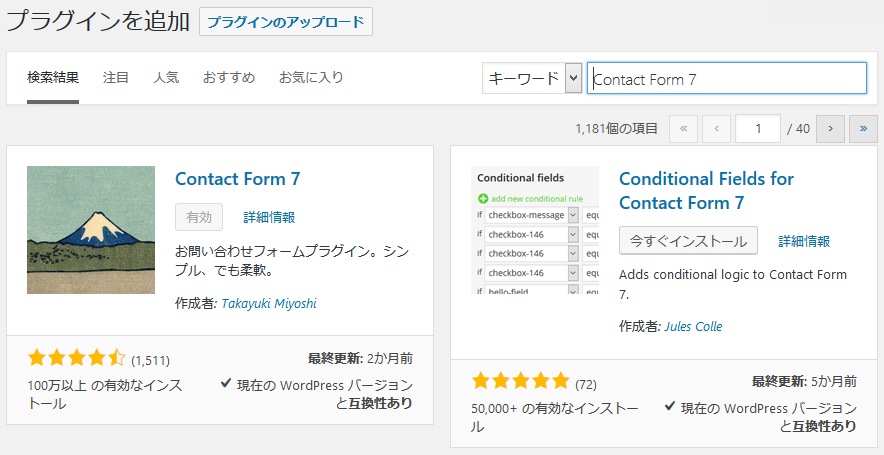
“プラグイン”>”新規追加”から「Contact Form 7」を検索して、”今すぐインストール”を選択します。
その後、プラグインを有効化します。
お問い合わせフォームの設定
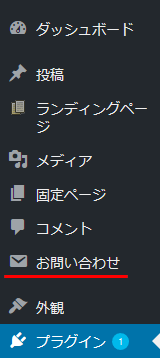
プラグインを有効化すると、”お問い合わせ”の項目が追加されるので選択します。

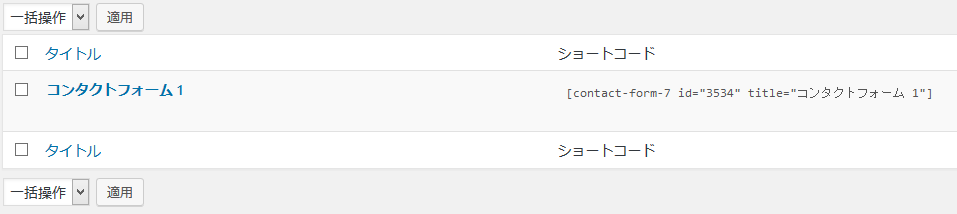
お問い合わせフォームの一覧が出てきます。
複数のフォームを作成して、ショートコードで使いたいものを呼び出せます。
今回は一つしか作らないので、最初からある”コンタクトフォーム1”を編集しましょう。

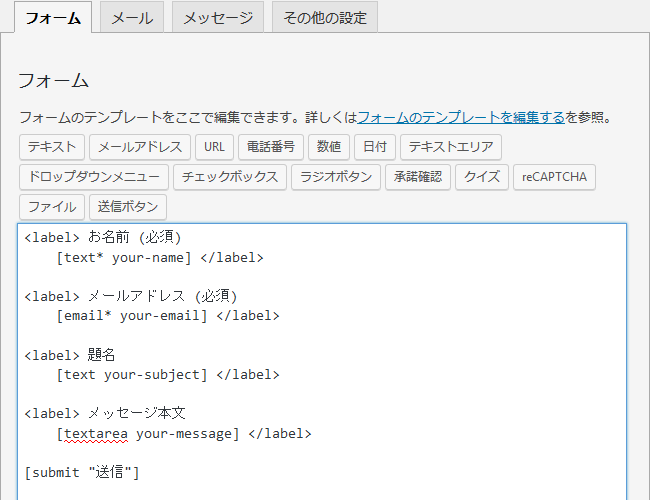
デフォルトのフォームはこのようになっています。
ここにタグを追加することで自分の好きなフォームにカスタマイズできます。

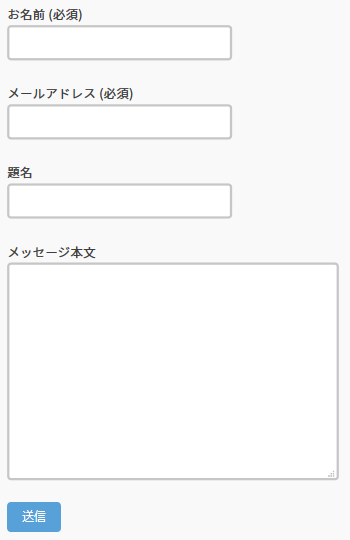
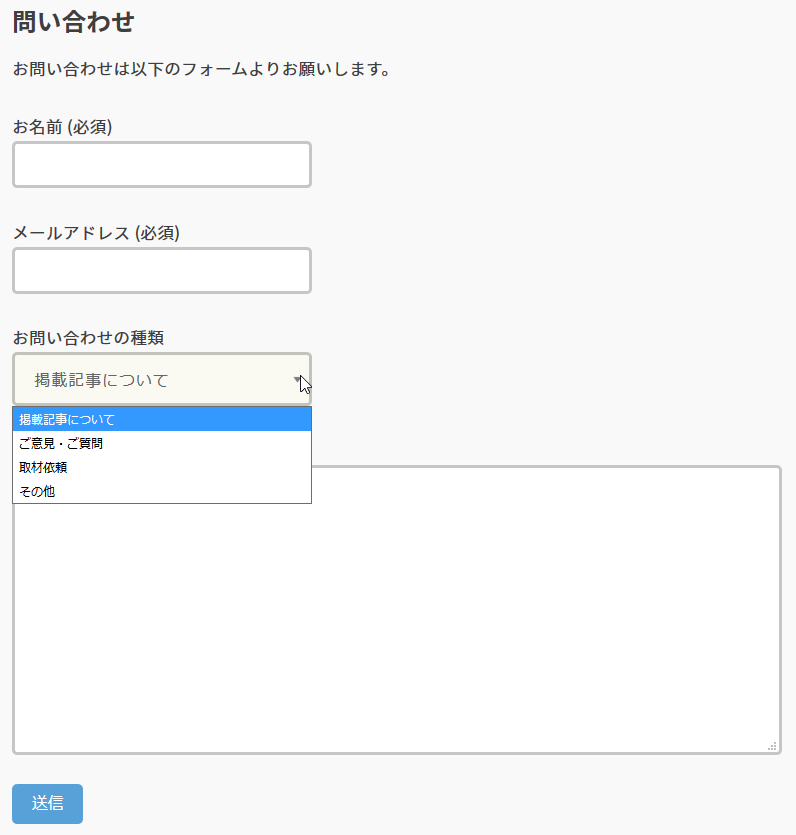
デフォルトの状態ではフォームはこのように表示されます。

このフォームで問題ないのであれば、特に編集する必要はありません。
今回は題名をドロップダウンメニューから選択する方式に変更してみます。
また、入力途中で誤って送信することがないようにチェックボックスも設置します。
“題名”をドロップダウンメニューに変更する
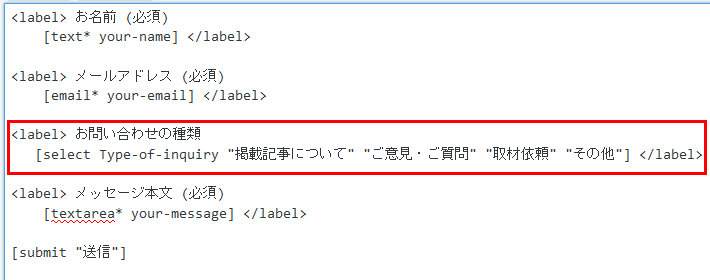
”題名”のテキストを”お問い合わせの種類”に変更して、あらかじめ決めておいた選択肢から選んでもらう方式にします。
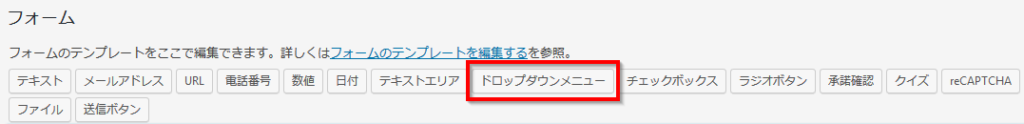
上にあるボタンからドロップダウンメニューを選択します。

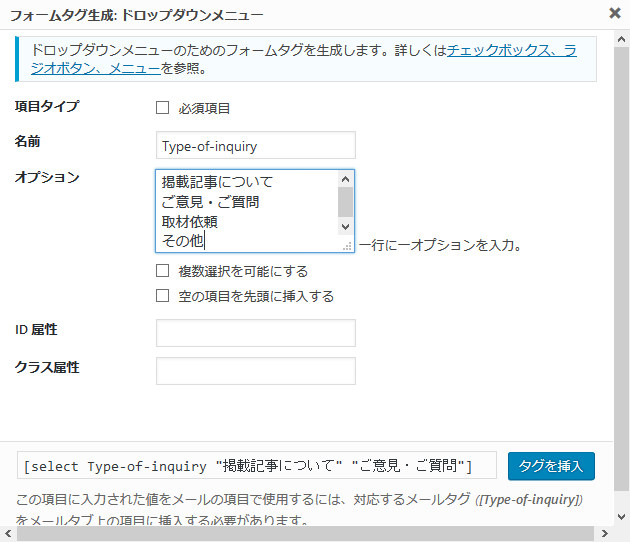
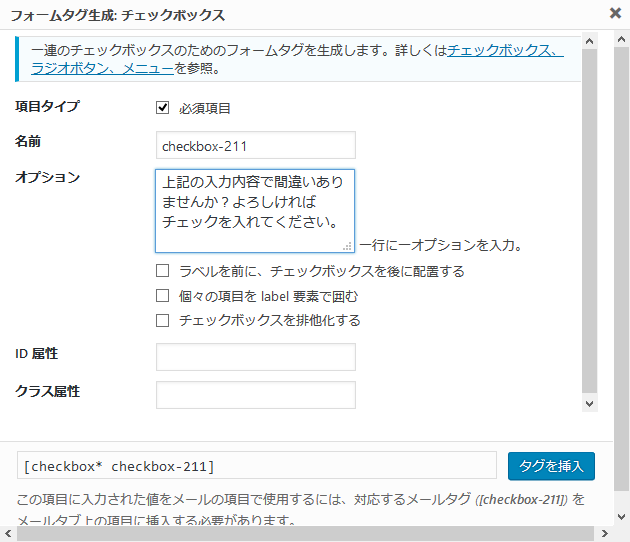
フォームタグ生成のウィンドウが開くので、必要な情報を入力します。

| 項目タイプ | 入力必須の項目にするか |
| 名前 | 自分のわかりやすい名前、表示されないので何でもいい |
| オプション | 選択項目を1行ずつ入力する |
| ID 属性 | 空欄 |
| クラス属性 | 空欄 |
今回は、「掲載記事について」「ご意見・ご質問」「取材依頼」「その他」の4項目を作成します。
必須項目にはチェックを入れません。
重要な項目をドロップダウンメニューにする場合は、オプションの「空の項目を先頭に挿入する」にチェックを入れて、項目タイプを必須項目にしましょう。
デフォルトで選択される項目が「—」になり、選択しないと送信できなくなります。
都道府県を入力する項目などで使うといいかもしれませんね。
入力が終わったらタグを挿入を選択します。
出力されたタグを[text your-subject]の部分に、”題名”の部分を表示させたい文章で上書きします。

このような状態になればOKです。

お問い合わせの種類を4つの中から選択できるようになりました。
チェックボックスを追加しよう
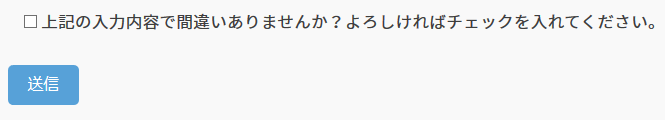
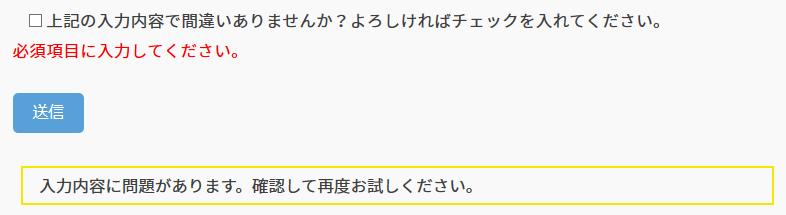
“送信”ボタンの前に下のようなチェックボックスを設置しましょう。

一般的な入力フォームではデータを送信する前に確認画面が表示されますが、「Contact Form 7」にはそのような機能がありません。
確認画面っていうのは日本特有の文化らしいです。
あれ、このプラグインの作者って日本人だよね…
なら確認画面作ってくれてもいいのでは?
…面倒だったんじゃないかな。
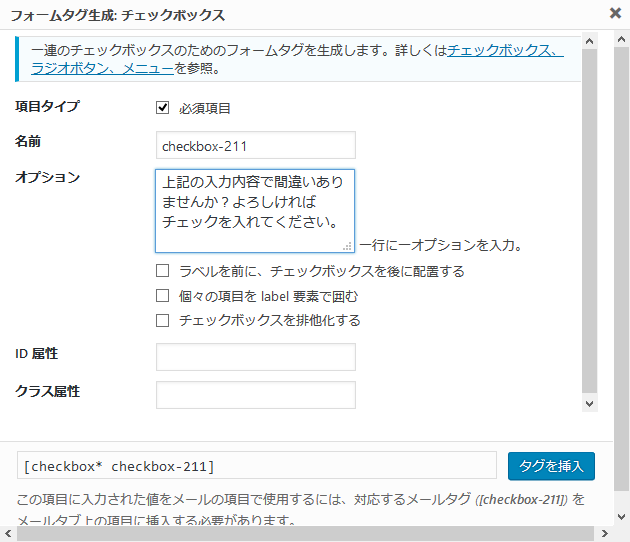
チェックボックスの追加
上にあるボタンから”チェックボックス”を選択します。


入力する内容は先ほどとほとんど変わりません。
“項目タイプ”の”必須項目”にチェックを入れます。
これを忘れるとチェックボックスとして機能しないので注意。
オプションには表示させる文章を入力します。
名前は適当、ID・クラス属性は空欄のままでOK。


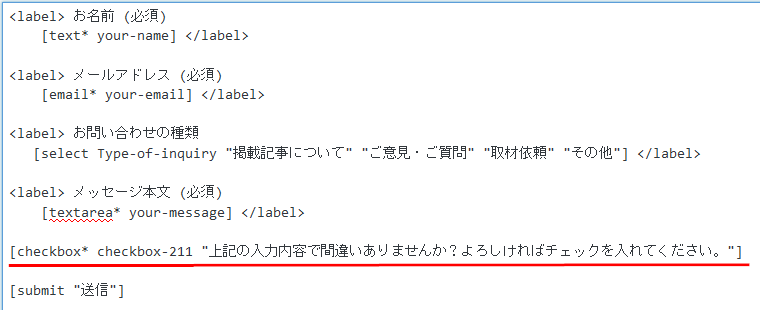
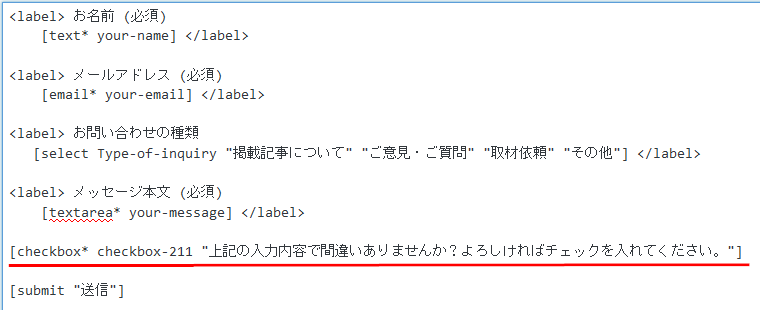
タグを挿入を選択して、出力されたタブを[submit “送信”]の前に配置します。


このような状態になればOKです。
チェックボックスにチェックしないと送信されないようになります。
チェックボックスを設置するメリット
チェックボックスを設置することによるメリットは3つあります。
- 確認画面がないことがユーザーに伝わる
「上記の内容で間違いがないか?」といった文章があれば、送信を押すと確認画面を挟まずにデータが送られることがわかります。
送信前に入力内容を確認してくれるでしょう。 - 誤送信を防止する
これが最も重要な効果。
うっかり送信ボタンを押してしまったなんてことがなくなります。 - 迷惑メール対策
正直なところ、これはおまけレベルの効果です。
質の低いbotからの投稿は防げます。
しっかりとした対策をするならreCAPTCHAを利用するといいでしょう。
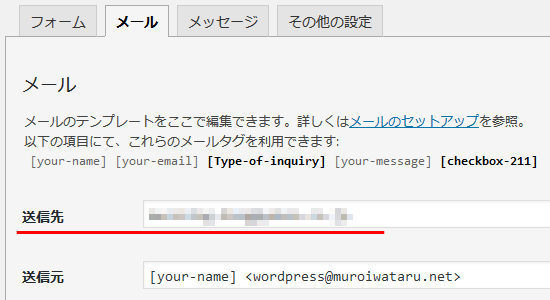
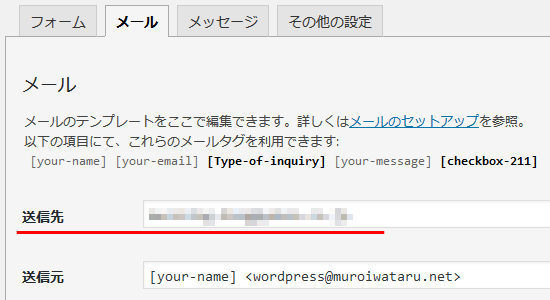
受信するメールアドレスの変更
“メール”タブから送信先のメールアドレスを専用のメールアドレスに変更しておくことをオススメします。
他のメールと混ざってしまうことを防ぐためです。


固定ページに追加する
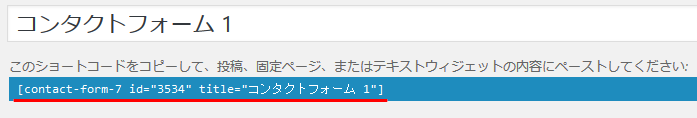
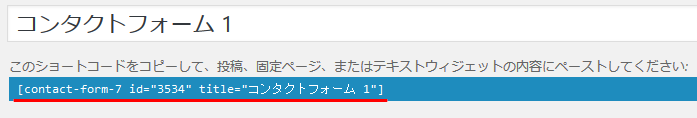
ショートコードをコピーします。


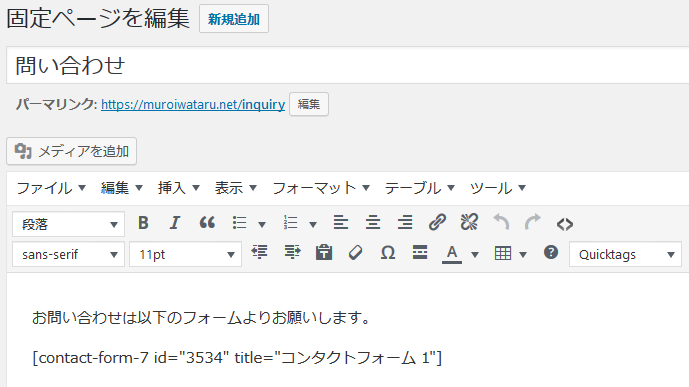
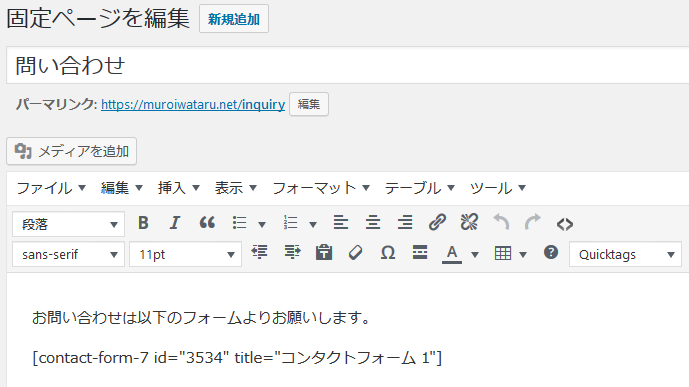
固定ページに”問い合わせ”などのタイトルを入力して、ショートコードを入力します。


保存したら固定ページにアクセスできるようにします。
グローバルナビゲーションに追加しておくといいでしょう。


↑”CONTACT”として追加した例
あとがき
今回はシンプルな問い合わせフォームを作成する方法を紹介しました。
固定ページ以外でも、投稿記事やテキストウィジェットにも追加できます。
記事内でアンケートを取る際に利用してみるといったこともできるでしょう。
作成したフォームが機能しているか、必ず自分で確かめてくださいね。
reCAPTCHAと連携させれば、よりスパム対策を強化することもできますよ。











iPhoneとかも間違ってタップしただけでいきなり電話かけちゃうもんね。
海外だと確認画面がないのが普通なのか。