どうも、室井です。
ブログの記事のサムネイル、記事を読んでもらうために目立たせたいですよね。
混乱する人が多いので、アイキャッチとサムネイルの違いを解説しておきましょう。
アイキャッチはブログ記事の最初に表示される画像のこと。
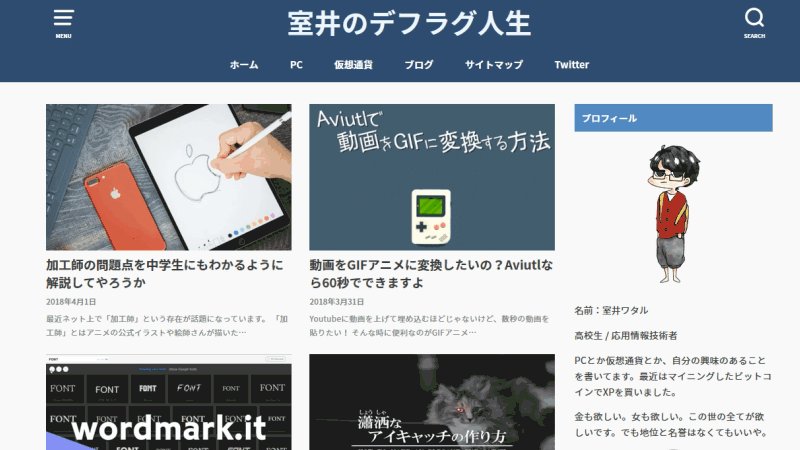
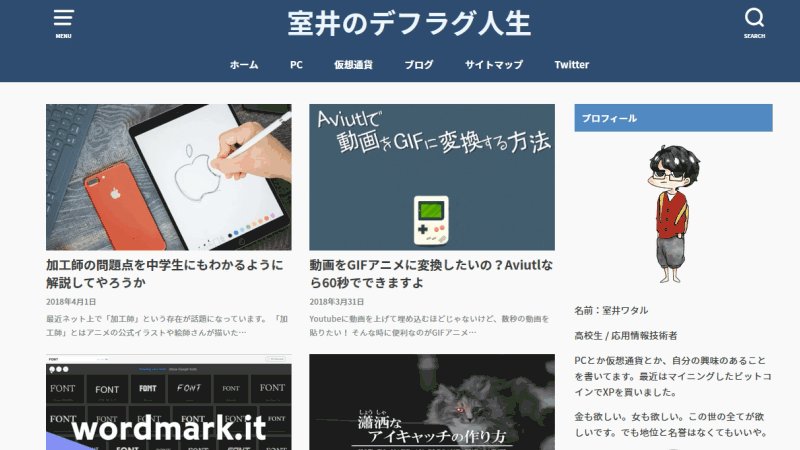
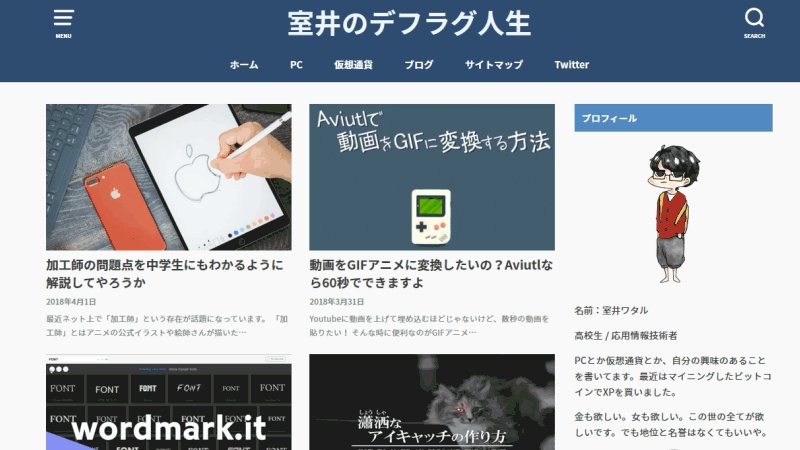
サムネイルは記事の一覧などに表示される、アイキャッチを縮小した画像です。
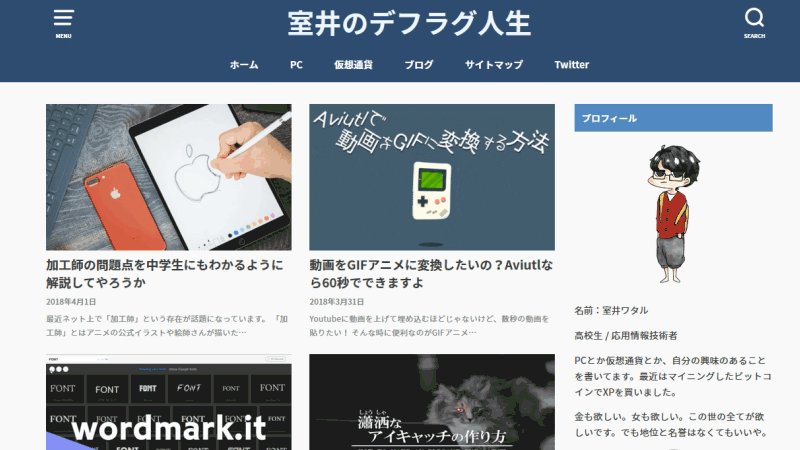
GIFアニメをアイキャッチにしたのにサムネイルが動かない。
それはWordPressがアイキャッチをリサイズする際に、GIFアニメではなくなってしまうからです。
ならば、WordPressが縮小したサムネイルを自分で用意したGIFアニメに差し替えてしまえばいいんですよ。
プラグインなしでサムネイルをGIFアニメにする方法を発見したので解説していきますね。

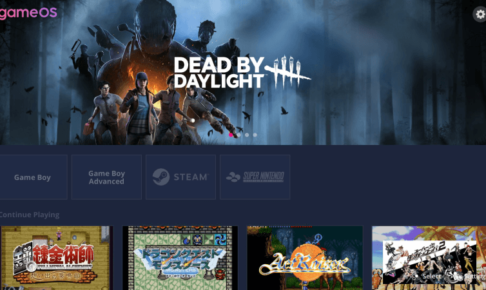
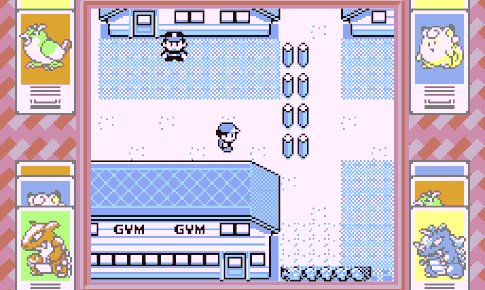
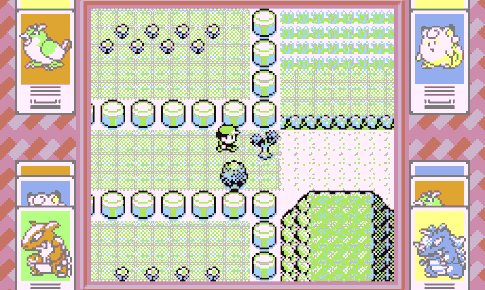
↑実際にサムネイルを動かしてみたときの画像
FTPソフトを用意する
FTPソフトを用意して、サーバー上のデータにアクセスできるようにしましょう。
FTPソフトはたくさん種類があります。
windows用のFFFTPが、利用者も多く使い方の解説記事が多いのでおすすめです。
今回はFFFTPを使って解説します。
FFFTPのダウンロード
FFFTPをダウンロードします。
自分のOSにあったバージョンを選んでください。
ダウンロードしたら手順に従いインストールします。
サーバーへの接続
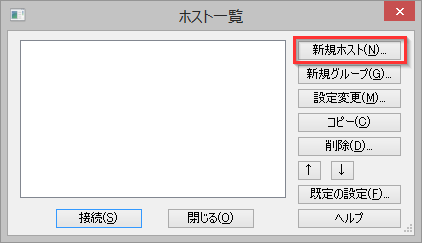
FFFTPを起動すると「ホスト一覧」ウィンドウが開くので、「新規ホスト」をクリックします。

「ホストの設定」の「基本」タブに自分のサーバーの情報を入力します。
| エックスサーバーの場合 | |
| ホストの設定名 | 任意の名前 |
| ホスト名(アドレス) | 「サーバーパネル」内「FTPアカウント設定」の「FTPソフト設定」に記載されている「FTPサーバー(ホスト)名」 |
| ユーザー名 | 「サーバーパネル」内「FTPアカウント設定」の「FTPソフト設定」に記載されている「ユーザー名(アカウント名)」 |
| パスワード | サーバーパネルのパスワード |
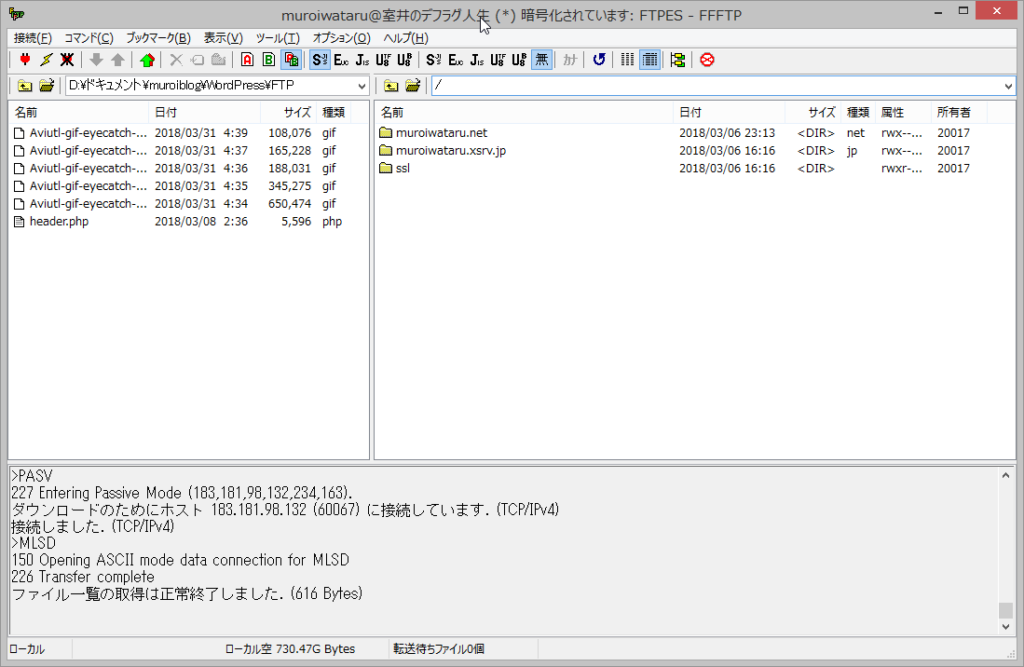
入力したら「OK」をクリックして「接続」をクリックします。

↑左にPC内のファイル、右にサーバー内のファイルが表示される
サムネイルの差し替え
まずは、画像が保存されているフォルダにアクセスします。
フォルダのパスをこのようにたどっていきましょう。
/ドメイン名/public_html/wp-content/uploads/年/月

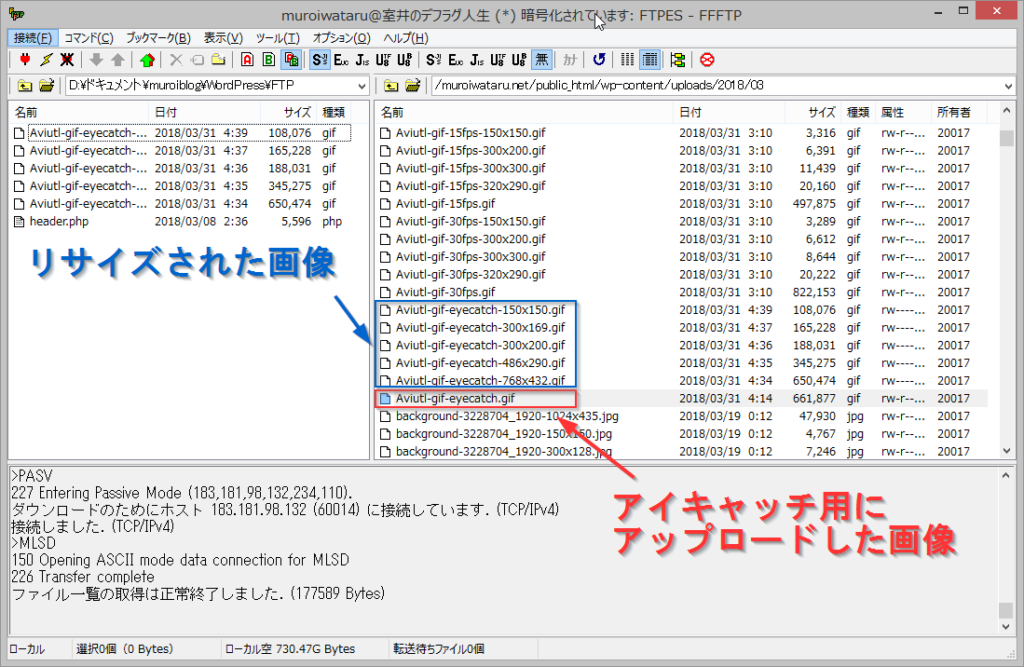
例として”Aviutl-gif-eyecatch.gif”という画像をアイキャッチに設定したとします。
すると、リサイズされた画像が増えているのが確認できるはずです。(青で囲った部分)
この画像は拡張子がGIFなだけでただの一枚絵です。
これをGIFアニメと差し替えてあげましょう。
まずは同じ解像度でGIFアニメを作ります。
- 150×150
- 300×169
- 300×200
- 486×290
- 768×432
今回はこの5つのサイズのGIFアニメを用意しましょう。
すべての画像を置き換えないと、PCでは動くのにスマホでは動かないといったことになります。
用意したらそれぞれを全く同じ名前にリネームします。
150×150のGIFアニメ → Aviutl-gif-eyecatch-150×150.gif
といった具合です。
ここで一文字でも間違ってしまうと反映されないので気を付けてください。
手入力ではなくコピペ推奨です。
次に、サーバー上からリサイズされた画像を削除します。
右クリックして削除をクリックしてください。
最後に作成した画像をアップロードします。
右側のウィンドウにドラッグ&ドロップしましょう。
これでサムネイルを動かす作業は終了です。
ブログをリロードして確認してみてください。
サムネイルをGIFアニメにする際の注意
サムネイルを動かすことができるようになりました。
しかし、すべての記事でGIFアニメを使うのはオススメしません。
なぜなら
- 表示が遅くなる
- 全部動いてるとウザい
この2点の問題が生じるからです。
GIFアニメは複数枚の画像をデータとして保持している分容量を喰います。
ページの表示が遅いと、ブラウザバックされかねません。
すべての記事にGIFアニメを使うと表示に時間がかかるのは避けられないでしょう。
GIFアニメを作る際に
- フレームレートを下げる
- ループ時間を短くする
- ディザを使う
- 色数を少なくする
などして容量の削減をすることも大切です。
また、すべてのサムネイルが動いていると注意があっちこっちにそれてしまいます。
1ページに1個か2個動くサムネイルがあるぐらいがちょうどよいのではないでしょうか。
▼関連記事











GIFアニメを作るのに時間がかかる?
Aviutlを使えば今より作業が速くなるかもしれないぞ!