どうも、室井(@muroiwataru)です。
WordPressの問い合わせフォームに簡単にreCAPTCHAを追加できるらしいので調べてみました。
reCAPTCHAっていうのは最近よくみかけるこいつのこと。
クリックするだけで人間かbotか見分けるってすごい技術ですよね。

今回は「Contact Form 7」でフォームを設置していることを前提に紹介するので、「Contact Form 7」以外のプラグインを利用している方はこちらを参考に乗り換えを検討してください。
reCAPTCHAを設置する手順
キーを取得する
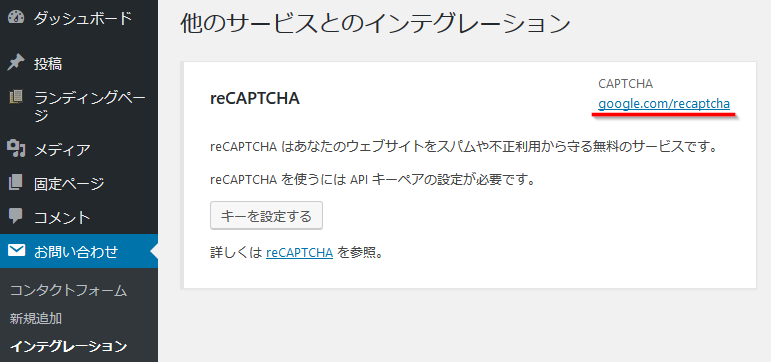
“お問い合わせ”>”インテグレーション”から右上のリンクを開きます。

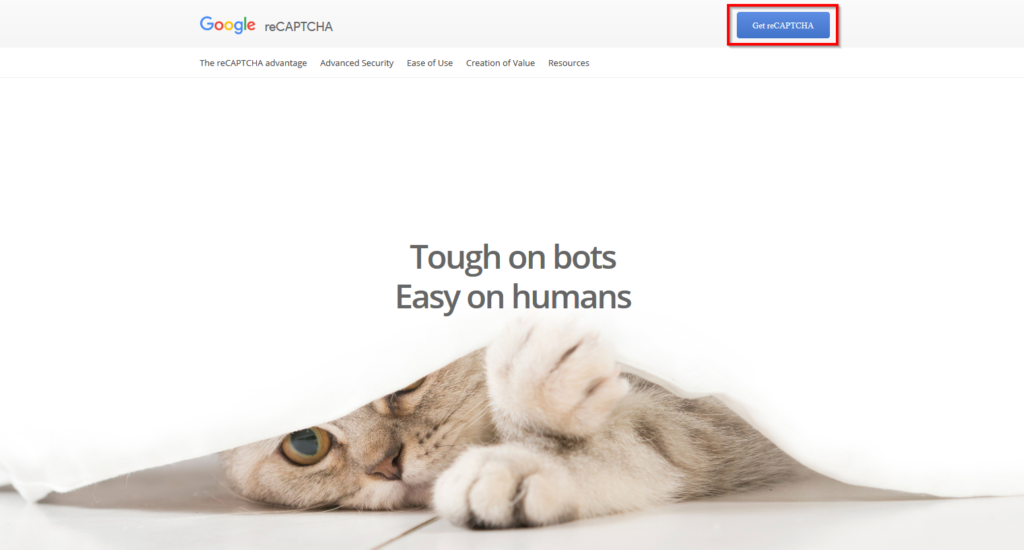
遷移したページの右上にある”Get reCAPTCHA”を選択します。
※Googleにログインしていない場合はログインが必要

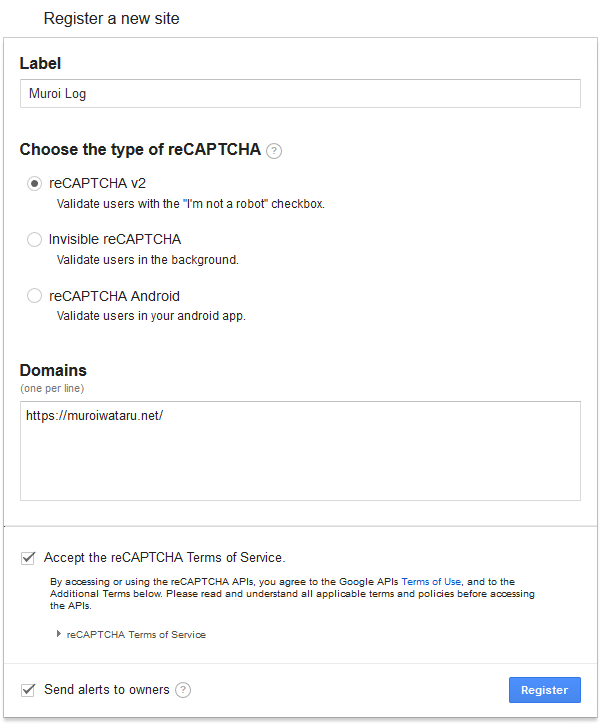
”Label”にはブログのタイトルを入力します。
“Choose the type of reCAPTCHA”は一番上の”reCAPTCHA v2″を選択します。
ちなみに”Invisible reCaptcha”はチェックボックスにチェックする必要すらない、目に見えない認証らしいです。
昔は歪んだ文字を入力していたのに、便利な時代になったものですね。
今回は誤送信を防ぐ役割も兼ねているため、”reCAPTCHA v2″を選びました。

”Domains”には自分のブログのURLを入力します。
最初は表示されていませんが、”Choose the type of reCAPTCHA”を選択すると表示されます。
エラーが出ました。

訳)URLは無効なスキームで始まります
「https://」の部分は要らないようです。
「https://」を消します。
またしてもエラーが出ました。

URL must not end with a path
訳)URLはパスで終わってはいけません
最後の「/」が余計だったみたいです。
融通が利きませんね。
「/」を消してようやく先に進めました。
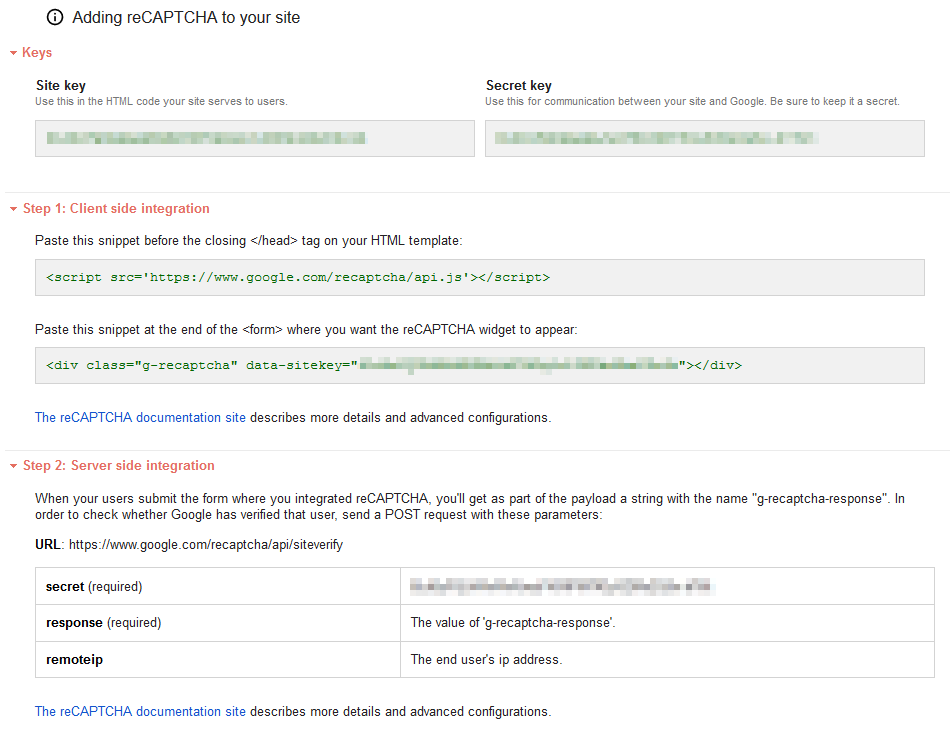
2つのキーとスクリプトが表示されます。

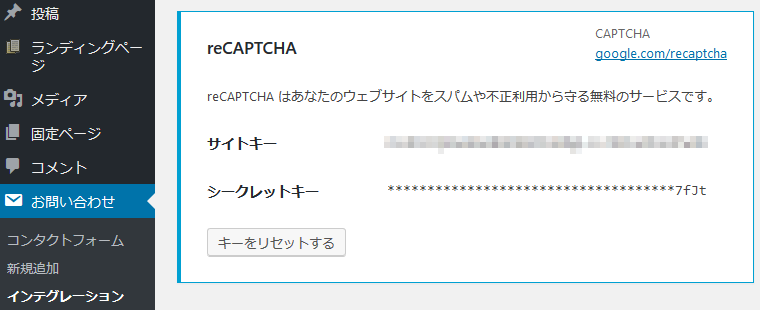
Site KeyとSecret Keyをコピーして”お問い合わせ”>”インテグレーション”を開いて貼り付けましょう。

入力したら保存します。
header.phpにスクリプトを追加する
header.phpの<head></head>の間に下記の一行を追加してください。
直接書きこむのではなく、子テーマを使って編集するのが安全です。
<script src='https://www.google.com/recaptcha/api.js'></script>
このコードを書かないとチェックボックスが表示されません。
しかも機能していないわけではないので、絶対に送信できないフォームになってしまいます。
忘れずに追加しましょう。
問い合わせフォームにreCAPTCHAを設置する
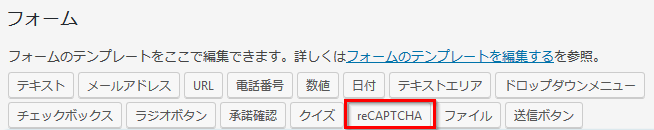
フォームの編集画面を開き、タグを追加します。
”reCAPTCHA”ボタンを選択します。

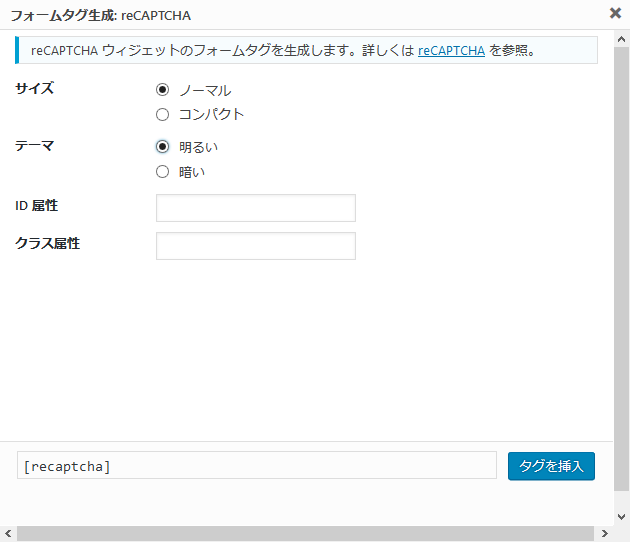
サイズとテーマを選択して”タグを挿入”を選択します。
下の2つの項目は空欄で構いません。

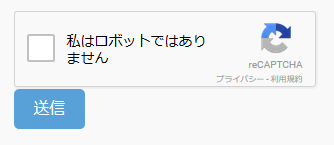
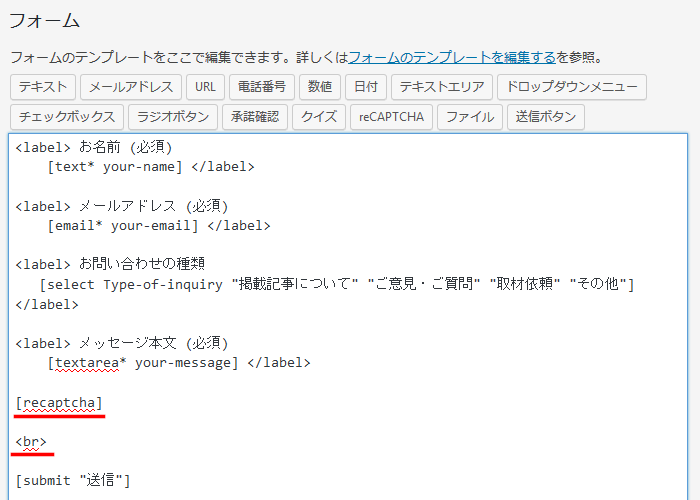
送信ボタンの上にreCAPTCHAが表示されるようになりました。
しかし、間隔をもう少し開けたいので<br>を追加してみましょう。

行間の開け方はかなり適当です。
こだわりのある方は他の方法を使ってください。
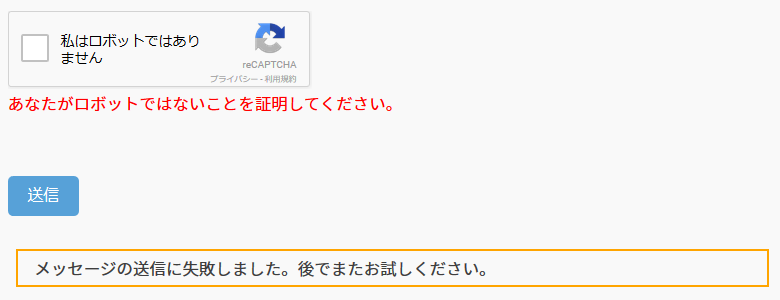
このようなフォームになりました。
今度は少し開きすぎた感じもしますが、まあいいでしょう。
チェックを入れないと送信時にエラーが表示されるようになりました。

あとがき
記事を書く際に「reCAPTCHA」で検索したら、検索候補の上位に「reCAPTCHA クマ」が出てきました。
クマって何よ?と思い調べてみたら、漫画村がreCAPTCHAを導入して話題になったようですね。
チェックすると勝手にマイニングするマルウェアが入り込むなどと噂が流れていたようです。
reCAPTCHAはGoogleが提供している機能なので、チェックすることでウイルスに感染することはないでしょうが、漫画は買って読みましょう。