WordPressで商品リンクを貼るとき、どのような方法を使っていますか?
アマゾンアソシエイトや楽天アフィリエイトがメインであれば、ヨメレバやカエレバを使っている人も多いはず。
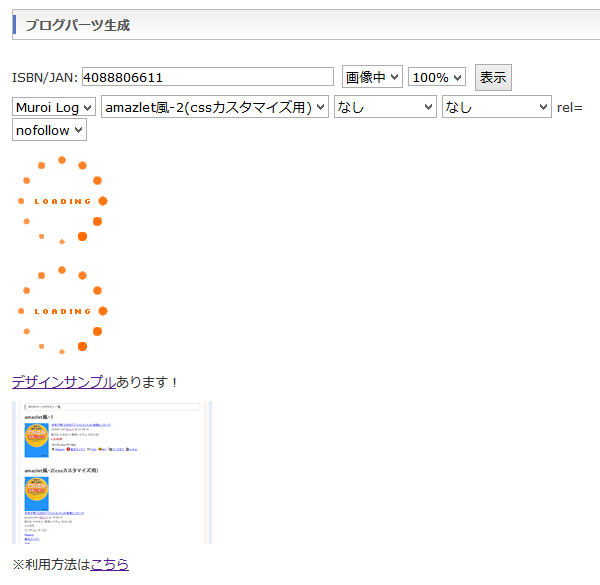
エレコム Bluetooth ブルートゥース イヤホン ワイヤレス aptX対応 高音質 通話対応 シュア掛け PureSound 1年間保証 ブラック LBT-HPC50ECBK
こんな感じでAmazonや楽天のリンクが貼ってあるやつですね。
ちなみにイヤホンは僕が愛用しているものです。オススメ!
このブログパーツ、カスタマイズ性が高く非常に便利なのですが、結構な確率でリンクが取得できない不具合が起きます。
こうなってしまう原因は不明で、どのような条件でリンクを取得できなくなるのかはわかりません。
同じ商品でも翌日には正常に取得できたこともありました。
正常に取得できたリンクを書き換えることもできますが、書き換える部分が結構多くて時間がかかります。
代替プラグインとしてカッテネが使いやすそう
カエレバやヨメレバの代替ツールを探していたところ、使いやすそうなプラグインを見つけました。
カエレバやヨメレバと違い、Web上でHTMLを生成するのではなく、自分でショートコードを打ち込むタイプです。
プラグインを導入すると、以下のようなショートコードでリンクを生成できます。
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" } ] } [/kattene]WebFoodより引用
ボタンの数は1~4個で必要に応じて増減できます。
制作者様のページではAmazon、Kindle、楽天、楽天Kodoの4つのボタンを追加していますが、自分の貼りたいリンクにしましょう。
僕の場合はAmazon、Kindle、楽天、7netで作ることが多くなりそうです。
WordPressにカッテネを導入する
制作者様のサイトからプラグインをダウンロードします。

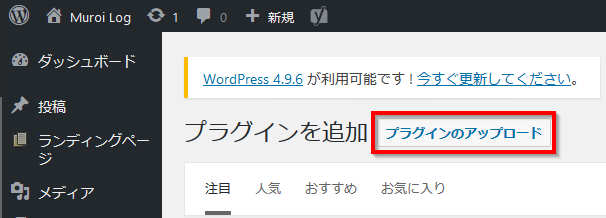
プラグインの新規追加から「プラグインのアップロード」を選択します。

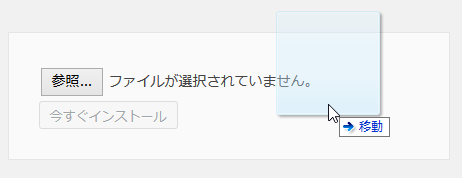
ダウンロードした「kattene-master.zip」をD&Dします。

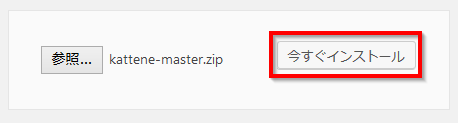
「今すぐインストール」を選択します。

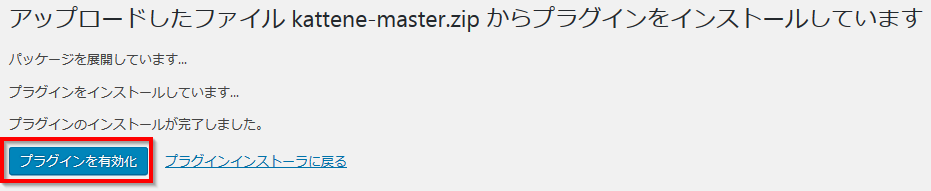
「プラグインを有効化」を選択します。

これでショートコードが使えるようになるらしいです。
実は僕の環境だとこの方法はうまく動作しなかったんだよね…
エラーが表示されるときの対処法
僕のブログではプラグインを導入する方法はうまく動作しませんでした。
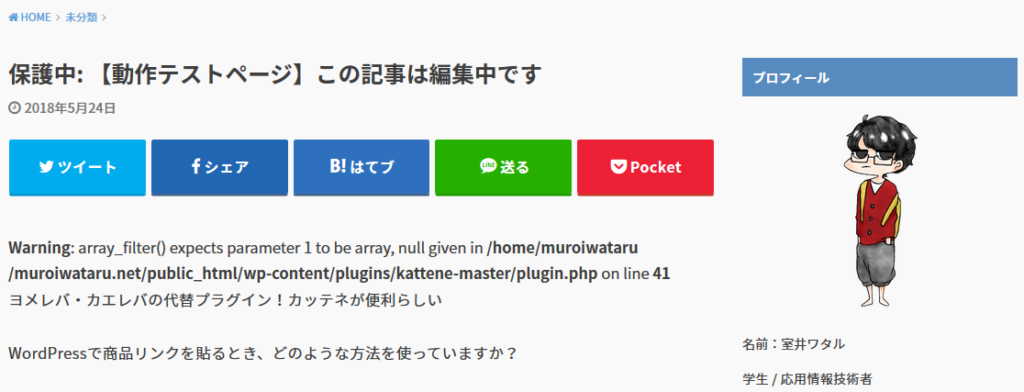
ショートコードを記述すると記事の冒頭にエラーコードが表示されます。
↓プラグインを導入してショートコードを記入した例

テーマやブラウザを変えてみても改善せず、制作者様にも問い合わせてみましたが原因不明とのこと。
もしかしたら干渉しているプラグインでもあるのかもしれません。
このエラーが発生してしまった場合現時点で解決策がないので、CSSにコードを手動で記述する方法を使いましょう。
制作者様のサイトで「WordPress以外の場合」として紹介されている方法なら正常に動作します。
コードを全て引用してしまうと制作者様のPVを奪ってしまいかねないのでここには書きません。
コードの書き方が多少複雑になりますが、見た目は全く変わりないので問題ないでしょう。
プラグインを導入する方法で失敗してこの方法を試す場合、プラグインは削除しておきましょう。
不要なプラグインまで有効化していると不具合の原因になりかねません。
カッテネとカエレバ・ヨメレバはどちらを使うべきか
カッテネとカエレバ・ヨメレバはどちらが優れているのか。
正直なところ人によって意見が分かれるでしょう。
カエレバ・ヨメレバは複数サイトのリンクを自動で取得してくれるので非常に楽です。
カッテネを使って感じましたが、Amazonと楽天のリンクを手動で取得するだけでも意外と手間がかかります。
また、カエレバ・ヨメレバはCSSを配布している人が多いです。
ブログのデザインに合わせて簡単にデザインを変えられます。
ですが、カエレバ・ヨメレバはリンクを取得できない不具合が頻繁にあるのがネックです。
安定性ではカッテネに軍配が上がります。
とりあえずカエレバ・ヨメレバで検索してみて、エラーを吐いたらカッテネを使う。
このように使い分けるのがいいのではないでしょうか。
記事ごとに統一しておけば、ブログ内で両方使ってもそこまで違和感はないでしょう。












「らしい」って不穏な文字はなんですかね?