PCゲーマーならほとんどの人が利用しているであろうSteam。
Steamのおすすめゲームをブログで紹介したいってこと、ありますよね。
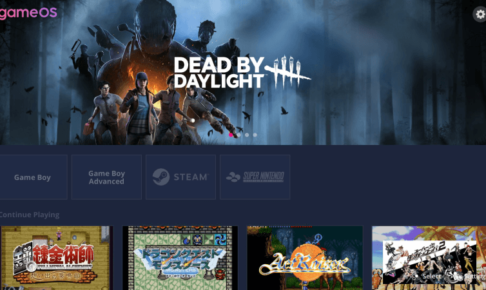
ゲームを紹介するときに、このように表示できたら便利だと思いませんか?
Steamの情報とリンクしているので、セール時の値段なども確認できます。
このウィジェットを作成する方法と、正常に表示されないときの対策を調べました。
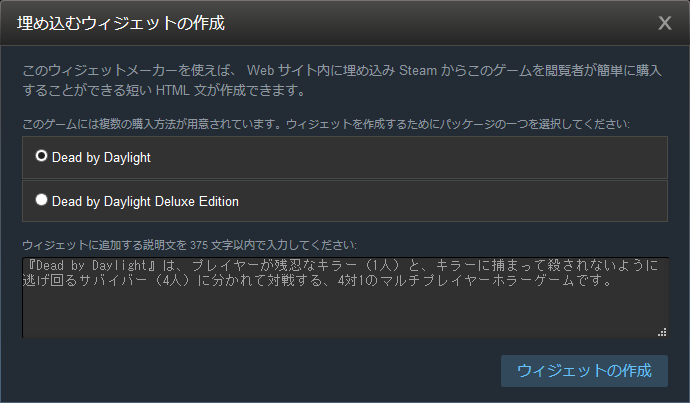
リンクウィジェットの作成方法
これで記事内にウィジェットを埋め込むことができます。
うまく表示されない場合は下記の原因と対策をご覧ください。
表示されない原因と対策
WordPressをマルチブログで利用している
ブログを複数人で運営している場合、権限によって一部のタグに制限がかかります。
iframeタグはセキュリティの観点から、特権管理者にしか利用できません。
functions.phpに下記の記述を追加することで、権限に関係なくiframeタグを利用できます。
参考サイト wordpressでiframeが無効になる現象を解決する方法 | 株式会社LIG
// フィルタの登録
add_filter('content_save_pre','test_save_pre');
function test_save_pre($content){
global $allowedposttags;
// iframeとiframeで使える属性を指定する
$allowedposttags['iframe'] = array('class' => array () , 'src'=>array() , 'width'=>array(),
'height'=>array() , 'frameborder' => array() , 'scrolling'=>array(),'marginheight'=>array(),
'marginwidth'=>array());
return $content;
}iframeタグを利用すると悪意のある動作をさせることもできるので注意してください。
不特定多数の人が記事を書けるような状態なら、この方法は避けた方が無難でしょう。
サーバーをSSL化している
サーバーをSSL化している場合、要するにブログのURLが「https」で始まっている場合はウィジェットを表示できません。
「http」のコンテンツが混ざると安全性を確保できないため、ブラウザによっては表示されなくなります。
埋め込むHTML文の「http」の部分を「https」に書き換えれば表示されます。
ただし、本当はSteamのショッピングカートはSSL対応していません。
この方法で表示したウィジェットの「購入」ボタンから飛ぶと、カートのアイテムを削除した際にセキュリティの警告が出ることがあります。
「https」と表記されているのに安全性が確保できないからですね。
ちなみにSteamはパスワードの入力画面など、情報を傍受されると問題があるページのみSSL化しているようです。
以上、ウィジェットを作成する方法と正常に表示されないときの対策でした。
追記
Steamは全ページSSL対応になったようです。
HTML文に含まれる画像リンクは最初からhttpsで始まるようになりました。