あなたのブログ、表示されるまでにどれぐらい時間がかかりますか?
GoogleのSpeedUpdateの影響で、モバイル検索で表示が遅いページは順位を下げられるようになりました。
自分のブログの表示速度がどれぐらいなのかはPageSpeed Insightsというツールでチェックできます。
僕のブログもチェックしてみました。
パソコンの速度スコアは89点。
ほとんど対策していない割には高い点数です。
有料テーマを使っているのが大きいのでしょうか?
ちなみに、このブログのテーマはスワローを使っています。
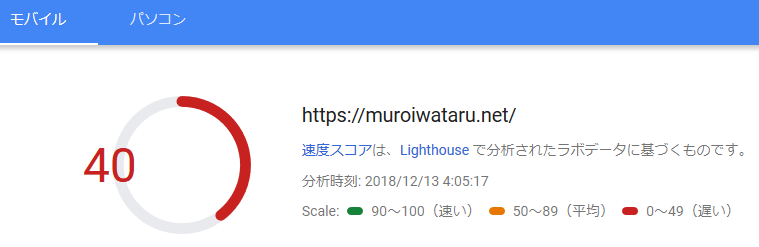
続いて、モバイルの速度スコアを測定。
40点とまさかのレッドゾーン。
検索順位を落とされている疑惑が浮上しました。
早急に対策していきます。
目次
WordPressを高速化する前に
WordPressを高速化する為に、データベースの最適化やキャッシュ系プラグインを導入します。
不具合が起こる可能性があるので、事前にバックアップを作成しておくことを推奨します。
高速化に有効な対策
PHPのバージョンを上げる
サーバーのPHPのバージョンが最新のものか確認しましょう。
僕のサーバーはPHP 7.0.xだったのでPHP 7.2.xに上げました。
PHP7以降を利用している場合は更新してもほとんど速度は変わりませんが、PHP5を利用している場合は高速化が見込めます。
ソースコードの圧縮
HTML,CSS,JavaScriptのソースコードを圧縮して、転送するデータの容量を削減します。

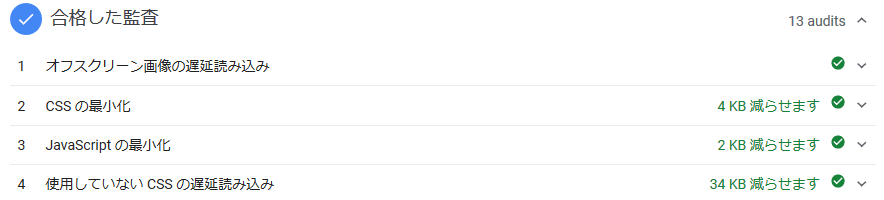
今回は対策前からPageSpeed Insightsの監査に合格しているので、劇的な効果は見込めません。
ですが、プラグインを導入するだけで簡単に圧縮できるので設定してみます。
ソースコードを圧縮する「Autoptimize」というプラグインを利用します。
設定画面のメインのタブを開き、HTML、JavaScript、CSSの各項目のコードの最適化をチェックします。
右上のボタンから高度な設定を表示します。
高度な設定はブログによって相性があるので、自分のブログに適した設定を模索しましょう。

有効にするべき項目
- HTML コードを最適化
- JavaScript コードの最適化
- Aggregate JS-files?
- CSS コードを最適化
無効にするべき項目
- HTML コメントを残す
- <head> 内へ JavaScript を強制
不要なリビジョンの削除
「Optimize Database after Deleting Revisions」というプラグインで不要なリビジョンを削除し、データベースを最適化します。
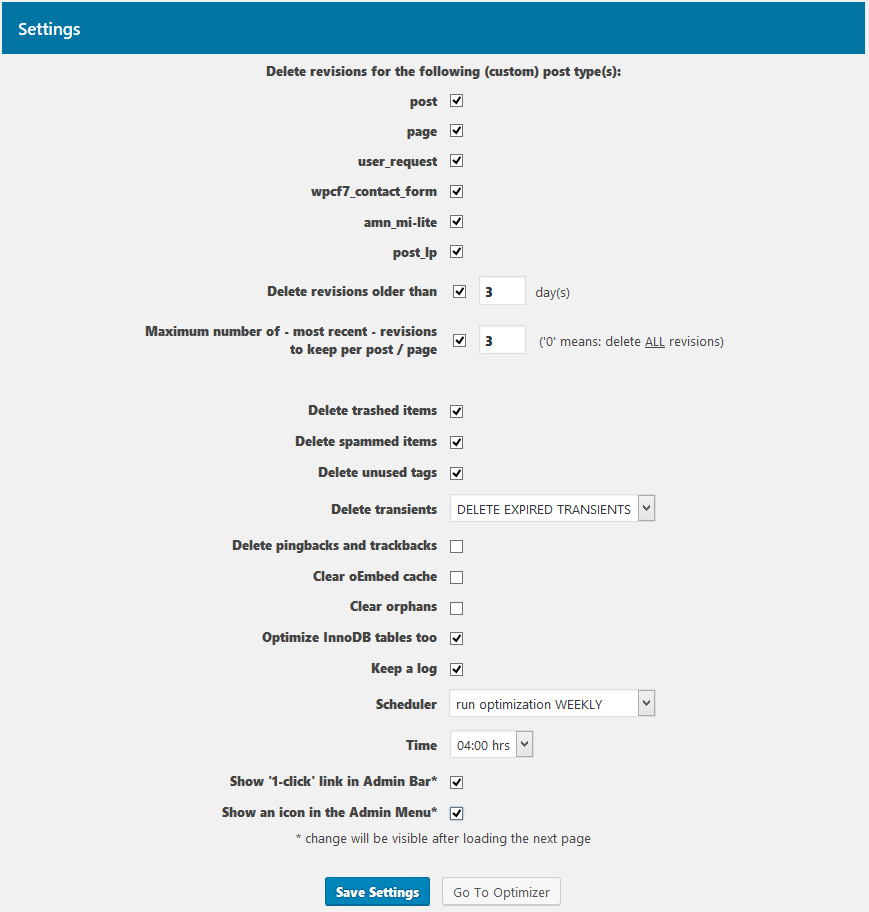
設定画面を開き、以下のように設定します。
Delete revisions for the following (custom) post type(s) の項目は、導入しているプラグインによって異なります。

実行するスケジュールや、残すリビジョンの設定などは自分でカスタマイズしてください。
※各項目についての解説はこちらのサイトの記事(外部サイト)が参考になります。
手動でリビジョンの削除とデータベースの最適化を行います。
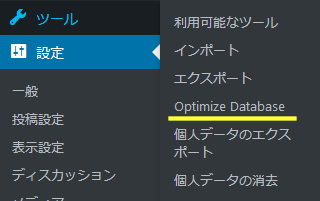
設定から「Optimize Database」を選択します。

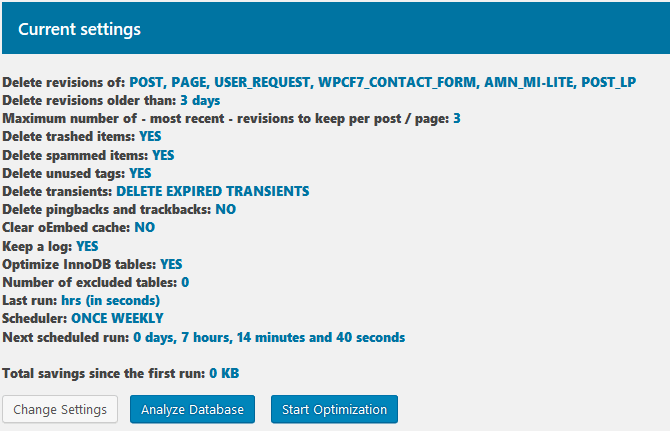
表示される設定を確認して、問題がなければ「Start Optimization」を選択します。

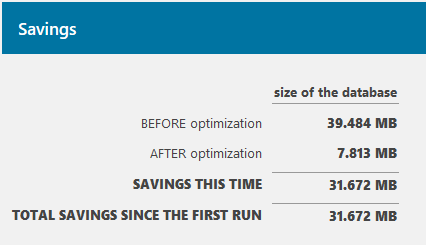
最適化が終わると、どれだけ容量を削減できたかが表示されます。

相当な数のリビジョンが蓄積していたようです。
画像の圧縮
画像を圧縮して容量を抑えることは、ブログの高速化に必要不可欠です。
「EWWW Image Optimizer」というプラグインを使って、今までアップロードした画像を一括で圧縮しましょう。
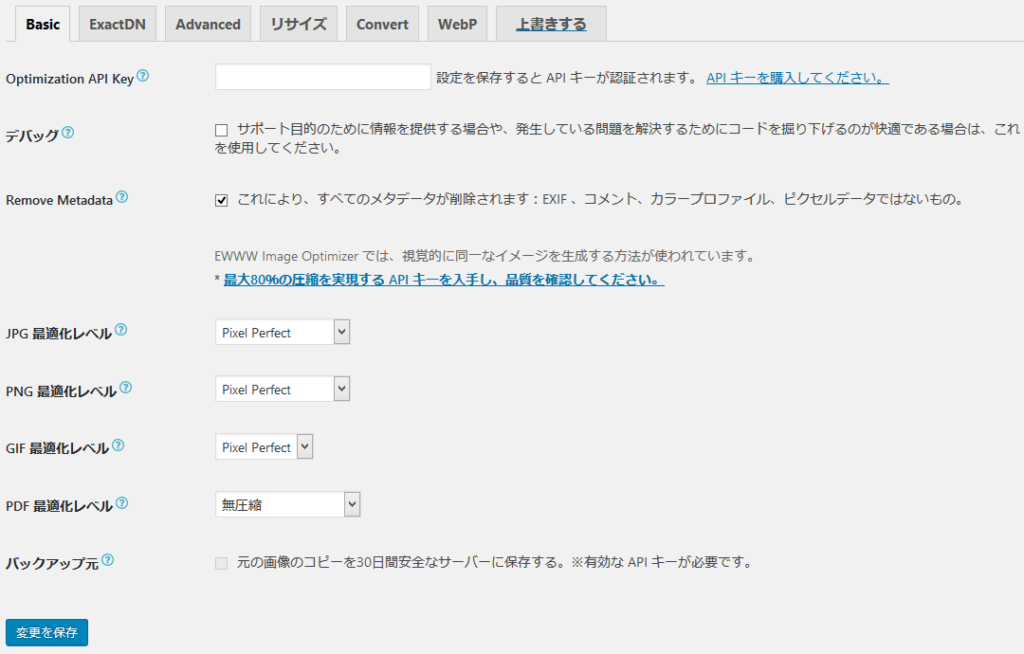
設定画面を開き、以下のように設定して変更を保存します。

Convertタブを開き、コンバーションリンクを非表示にチェックを入れます。
チェックを入れないと画像の拡張子を勝手に変換されるらしいです。
(変換されたら困るので確認はしていませんが…)

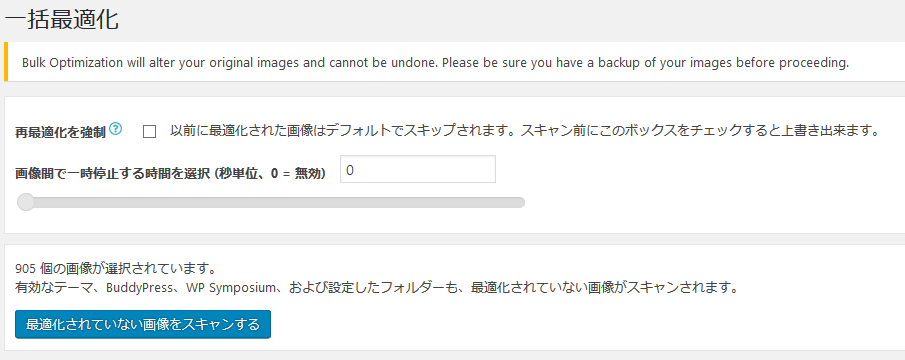
メディアから「一括最適化」を選択します。

「最適化されていない画像をスキャンする」を選択します。

これでアップロード済みの画像が一括で圧縮されます。
また、新たにアップロードした画像は自動的に圧縮されます。
自動で圧縮してくれるのは便利ですが、TinyPNGの方が圧縮率は高いでしょう。
画像を遅延ロードさせる
画面外の画像の読み込みを停止して、ブログの表示速度を上げましょう。
画像の多いブログではかなり効果があります。
画像の遅延ロードには「BJ Lazy Load」というプラグインを利用します。
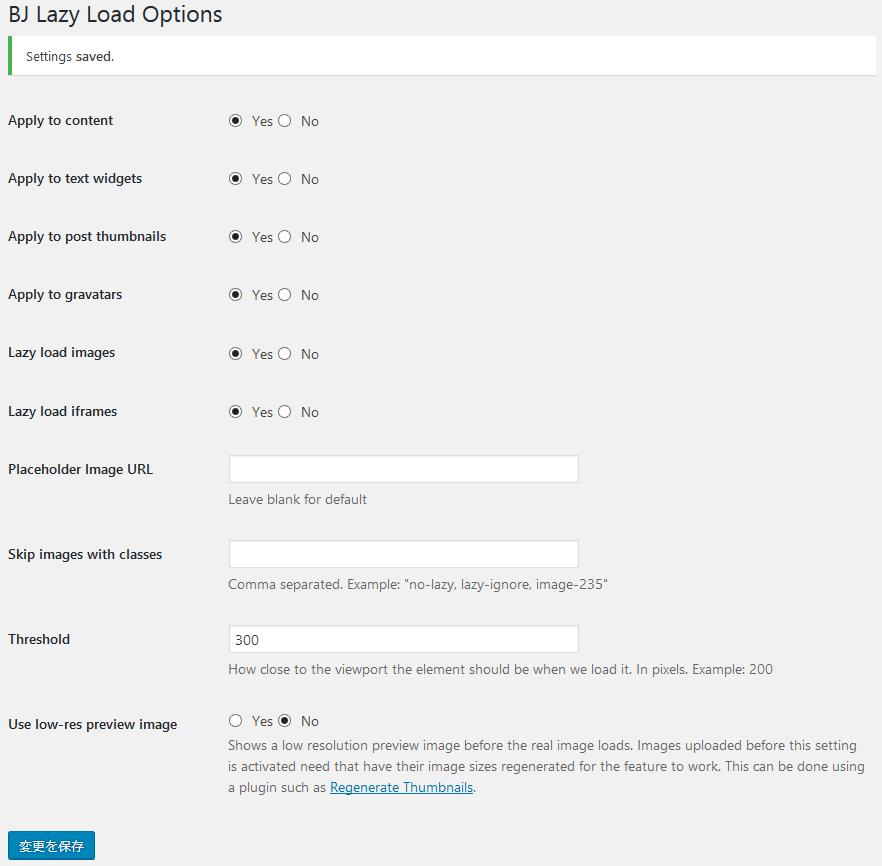
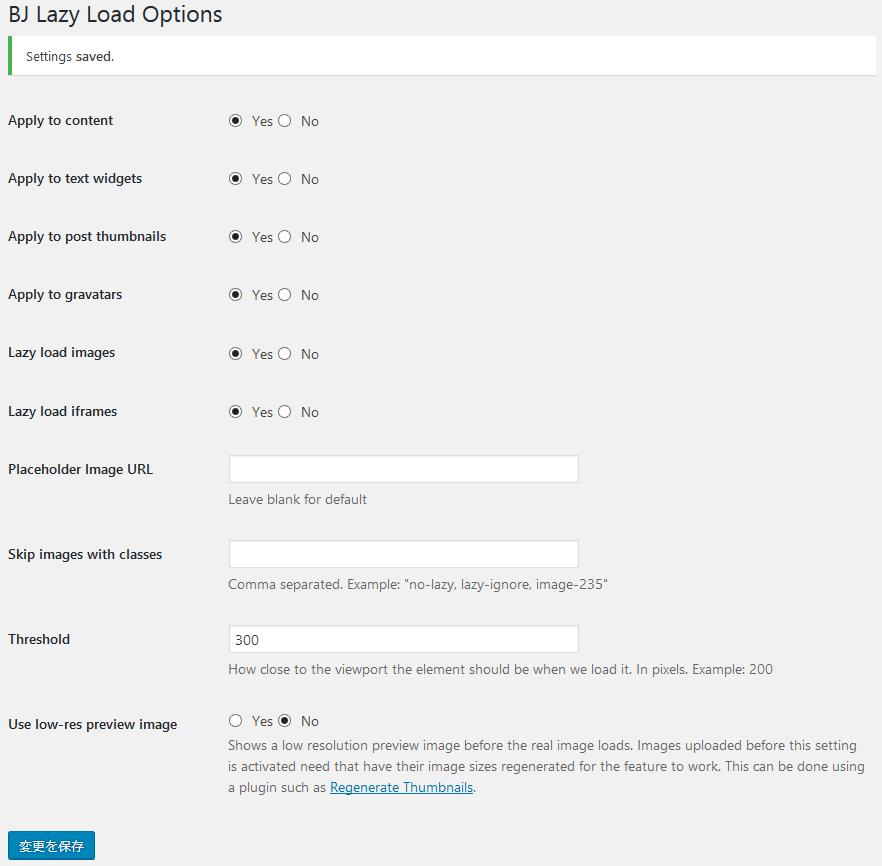
設定画面を開き、以下のように設定します。


Apply to post thumbnails を有効にするとPageSpeed Insightsのスコアが落ちるという情報もありますが、僕の環境では有効時の方がスコアが高かったです。有効化して問題ないでしょう。
不要な要素の削除
外しても影響の少ないものは削ぎ落としましょう。
- 必要のないプラグイン
- クリック率の低い広告
このブログでは最近「Invisible reCaptcha」を導入したので、機能が重複する「Akismet Anti-Spam (アンチスパム)」を停止しました。
昔から使っているプラグインは、もっと優れた代替プラグインがないか確認してみるのもいいでしょう。
また、トップページの広告は半年に1回ぐらいしかクリックされないので外しました。
キャッシュを利用して高速化
キャッシュ系のプラグインは不具合が多いので、導入は見送ったほうがいいかもしれません。
キャッシュ系のプラグインを利用して、ブログを高速化します。
導入するプラグインは「WP Fastest Cache」です。
無料版と有料版があり、無料版ではPCのキャッシュを生成できます。
有料版ではモバイルのキャッシュの作成やソースコードの強力な圧縮ができます。
しかし、有料版を購入する必要はありません。
ソースコードの圧縮は「Autoptimize」でしているので必要ありませんし、モバイルのキャッシュはレスポンシブデザインのサイトで有効にすると誤作動を起こします。
このプラグインで使用したいのは無料版の機能だけです。
それでは、設定をしていきましょう。
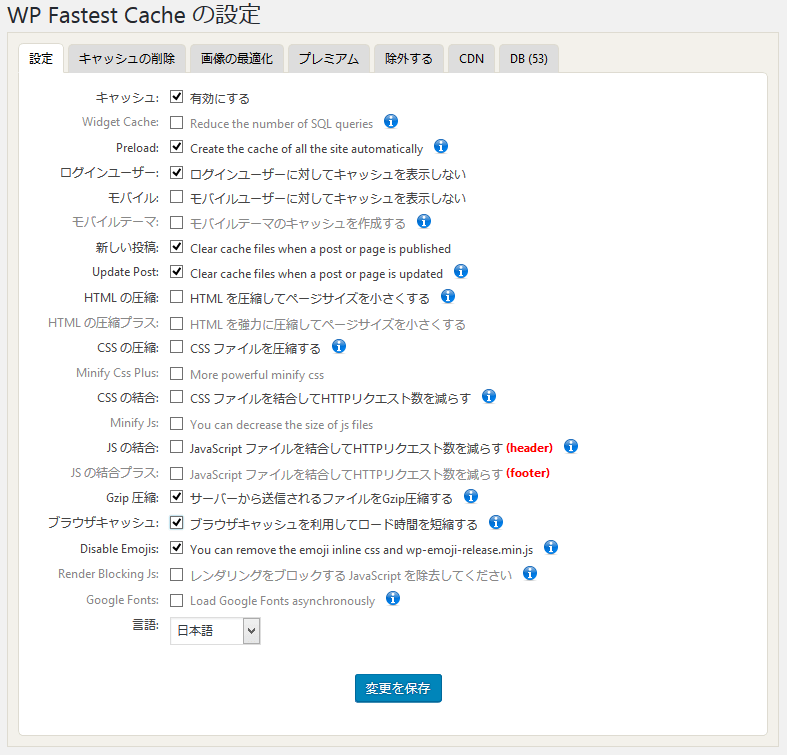
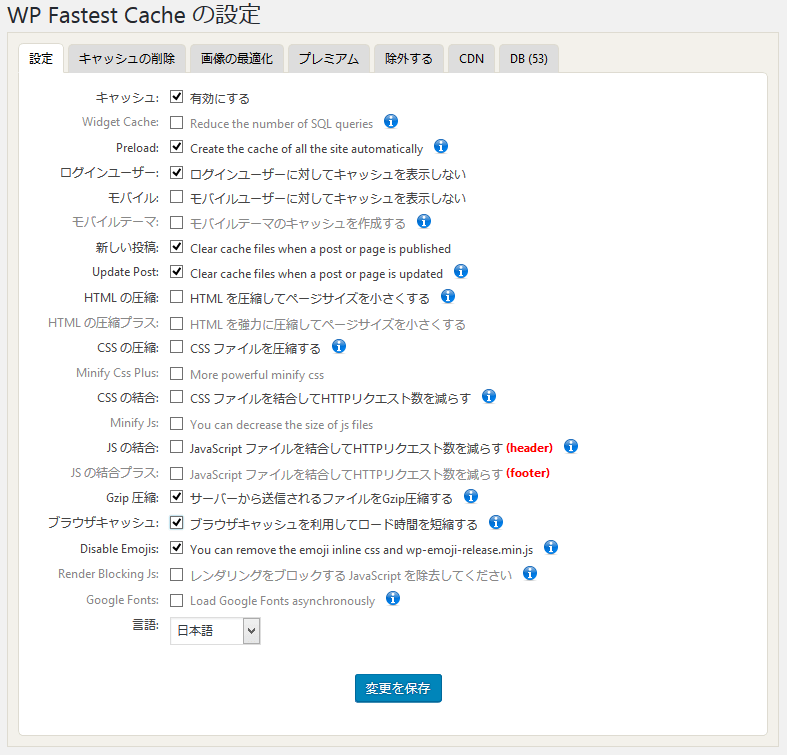
設定画面を開き、以下のように設定します。


Disable Emojis を有効にすると絵文字が表示できなくなります。
一切絵文字を使わない方は有効にしましょう。
Gzip圧縮やブラウザキャッシュは基本的にはONですが、.htaccessファイルで設定している方はOFFにしてください。
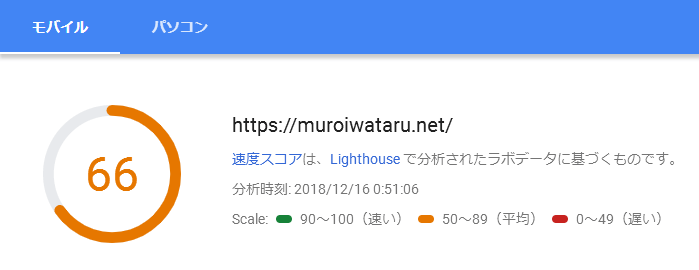
高速化による速度スコアの変化
モバイルの速度スコアは40→66で26点アップしました。
GoogleのSpeedUpdateはものすごく遅いページに影響するようなので、これなら順位を下げられることはないでしょう。
本当は90点以上を取りたいですが、もっと良いサーバーに移行でもしないとこれ以上のスコアは無理そうです。
グーグルフォントやreCaptchaを外せば何点か上がるかもしれませんが、デザインやセキュリティを捨ててまで速さを求める必要はないと判断しました。
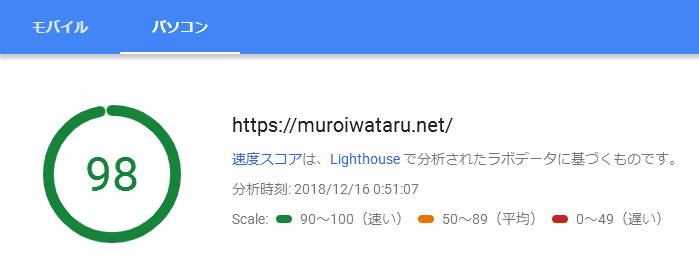
パソコンの速度スコアは89→98で9点アップしました。
100点までは僅かに及びませんでしたが、満足できる結果です。
導入したプラグイン一覧
- Autoptimize
- TML、JavaScript、CSSの各項目のコードの最適化
- Optimize Database after Deleting Revisions
- 不要なリビジョンを削除&データベースを最適化
- EWWW Image Optimizer
- 画像の圧縮
- BJ Lazy Load
- 画像を遅延ロードさせる
- WP Fastest Cache
- キャッシュを利用して高速化