どうも、室井(@muroiwataru)です。
趣味でPyxelを使ってパックマン風ゲームを作り始めたので、備忘録として残していきます。
ドット絵エディタ「EDGE」による画像の作成
pyxelにはpyxeleditorというドット絵エディタが付属していますが、高機能なドット絵エディタである「EDGE」を使った方が簡単なのでおすすめです。
EDGE自体は感覚的に使えるエディタですが、pyxelで正常に読み込める画像を作成するためには、カラーパレットをカスタマイズする必要があります。
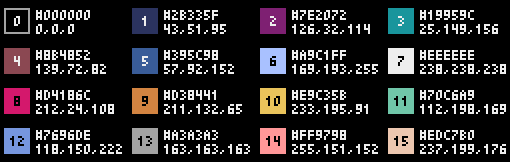
下記のカラーコードに従って、16色をカラーパレットに登録しましょう。
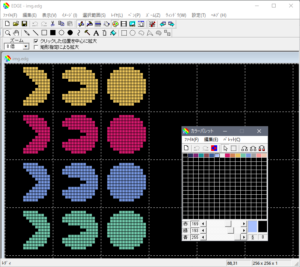
カラーパレットの設定ができたら、キャラチップをポチポチしていきます。
pyxelで読み込める画像の最大サイズは256×256なので、キャンバスサイズを256×256で作成して、必要に応じてキャラチップを追加していくとよいでしょう。
キャラチップのサイズに決まりはありませんが、pyxelはウィンドウサイズの上限が256×256なので、8×8か16×16が無難だと思います。

とりあえず4キャラ分のドット絵を打ちました。
キャラクターを表示するソースコード
パックマンがパクパクするだけのソースコードです。
移動等の設定はまだ行っていないので、眺めるだけのプログラムになります。
import pyxel
WINDOW_H = 256
WINDOW_W = 256
char_H = 16
char_W = 16
# キャラクターのクラスを作成
class Player:
def __init__(self, x, y, h):
# 表示位置の座標を示す変数
self.x = x
self.y = y
# 画像の座標を示す変数
self.u = 0
self.h = h
# 画像切り替えの折返し判断
self.sw = 0
def update(self):
if self.sw == 0:
self.u += 1
if self.u == 2:
self.sw = 1
else:
self.u -= 1
if self.u == 0:
self.sw = 0
def draw(self):
pyxel.blt(self.x, self.y, 0, self.u*16, self.h*16, char_W, char_H, 0)
class App:
def __init__(self):
pyxel.init(WINDOW_W, WINDOW_H, caption="Hello Pyxel")
pyxel.image(0).load(0, 0, "img/img.png")
# フレーム更新時に1加算する変数
self.frame = 0
# Playerクラスのインスタンスを生成、初期位置の座標を引数に渡す
self.player_1 = Player(16, 16, 0)
self.player_2 = Player(16, 64, 1)
self.player_3 = Player(16, 112, 2)
self.player_4 = Player(16, 160, 3)
pyxel.run(self.update, self.draw)
def update(self):
self.frame += 1
if self.frame % 3 == 0:
self.player_1.update()
self.player_2.update()
self.player_3.update()
self.player_4.update()
if pyxel.btnp(pyxel.KEY_Q):
pyxel.quit()
def draw(self):
if self.frame % 3 == 0:
pyxel.cls(0)
self.player_1.draw()
self.player_2.draw()
self.player_3.draw()
self.player_4.draw()
App()キャラクターのグラフィックが1フレームごとに変更されると速すぎるため、3フレームに1回変更されるように制限しています。
ちなみに、pyxelはデフォルトで30fpsです。
Playerクラスのインスタンス生成時に、第3引数に0~3を渡すことで、色を選択できるようにしました。
インスタンスを4つ連続して生成しましたが、リストにまとめるなどの改善の余地がありそうです。
実行結果













無事にキャラクターが表示されました。
次回はキー入力で操作できるようにしていきます。