どうも、室井です。
今回はWordPressテーマ「SWALLOW」でリストマークを変更する方法を紹介します。
通常、SWALLOWで番号なしリストを表示するとこうなります。

リストマークの色は「サイトカラー設定」の「記事ページ見出し(H2)背景」で設定した色が反映されます。
リスト単体で使用する場合は問題ありませんが、BOXを使用した際に色の組み合わせが気に入らないことがありますよね。
なので、こんな風に色と形を変更してみましょう。

どのBOXと組み合わせても違和感がないように、濃いグレーに変更してみました。
CSSからリストマークを変更する
通常のテーマではリストマークの形を変更する際 list-style-typeプロパティを使用します。
しかし、SWALLOWでは list-style-typeプロパティを使用しても変更することができません。
SWALLOWは list-style-typeプロパティが none(マーカーを表示しない)に設定されています。
つまり、リストマークに関する設定を記述している部分が他にあるということですね。
どこに記述されているのか探ってみると、style.css にそれらしい記述がありました。
.entry-content ul li:before{
font-family: "fontawesome";
content: "\f111";
display:block;
position:absolute;
left: 2px;
top: 1px;
transform: scale(0.6);
color: #d35d5f;
}コードの意味をザックリ解説すると、.entry-content でCSSの有効範囲を投稿記事に限定。
before を使うことで、<li></li>で囲った文字列の前に指定した文字を追加しています。
文字の指定をしているのが2~9行目です。
Font Awesomeというアイコンフォントのclass名を3行目の content で、
色を9行目の color で設定しています。
子テーマにこのコードをコピーして、content と color を書き換えましょう。
直接書き換えても変更できますが、テーマの更新時に戻ってしまうので非推奨です。
最初に紹介した濃いグレーの「>」に変更するなら、このようなコードになります。
.entry-content ul li:before{
font-family: "fontawesome";
content: "\f054";
display:block;
position:absolute;
left: 2px;
top: 1px;
transform: scale(0.6);
color: #2E2E2E !important;/* !importantによる優先度の変更 */
}「サイトカラー設定」の「記事ページ見出し(H2)背景」で設定した色の優先度が高いため、
!important で優先度を上げないと設定した色が反映されません。
これでリストマークが濃いグレーの「>」に変更されました。
変更が反映されない場合は、ブラウザのキャッシュを消去してみてください。
他のアイコンに変更する手順
今回は例として「>」に変更しました。
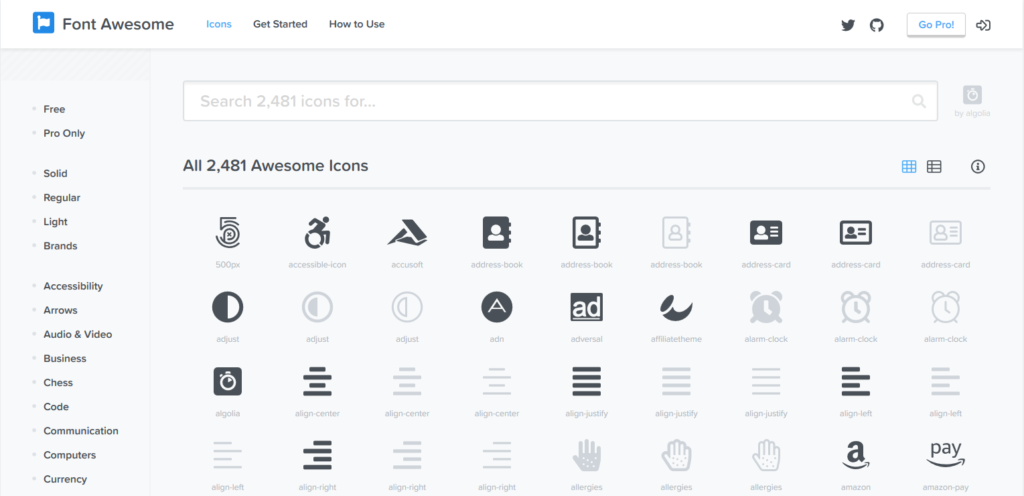
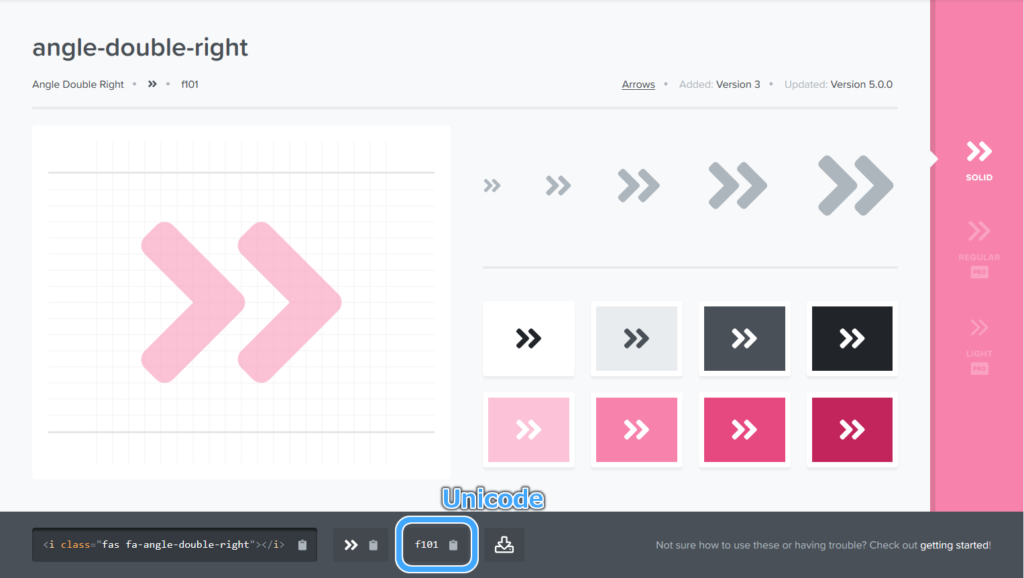
Font Awesome の2,000種類以上のアイコンから他のアイコンに変更することもできます。
- Font Awesomeのアイコン一覧ページを開く
- 使いたいアイコンをクリックして Unicode をコピー
- content にコピーした Unicode をペースト
これでアイコンが変更されたはずです。
以上、「SWALLOW」でリストマークを変更する方法でした。
「SWALLOW」は非常に優秀なテーマですが、発売されたばかりなので情報が少ないですね。
「SWALLOW」利用者として調べたことはまとめていきたいです。