アプリやWebサービスの紹介記事を書く際に、ロゴ画像を使いたいですよね。
画像やイラストがある記事の方が読者も読みやすいですし、 文字ばかりの記事は読む気が失せます。
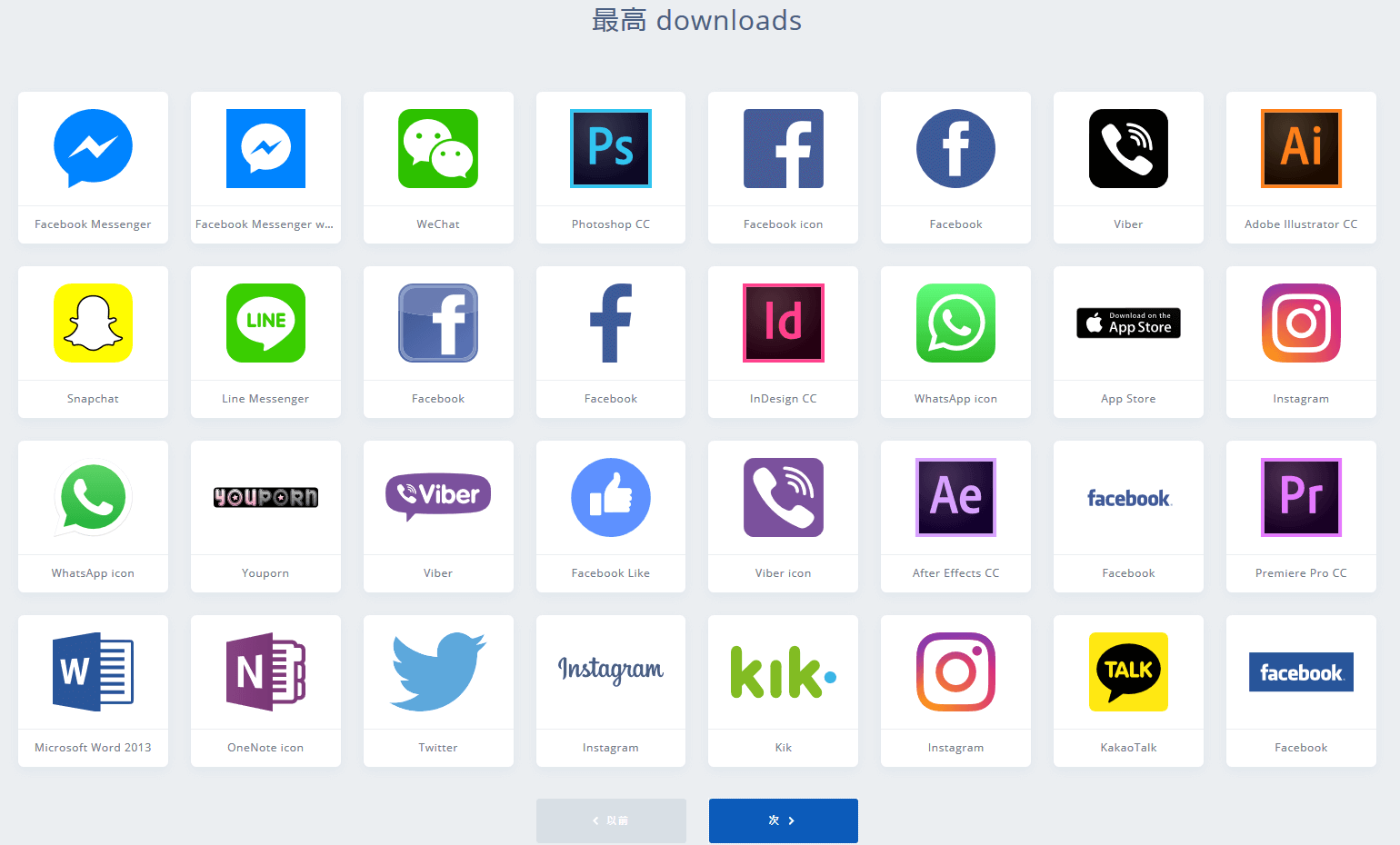
今回紹介するサイトは「WorldVectorLogo」です。
企業のロゴや有名なアプリのアイコンなどが大量に配布されています。
「最高 downloads」のページを開くと見慣れたアイコンが沢山出てきます。
「最高 downloads」はおそらく人気のダウンロードとかそんな意味でしょう。
ロゴ画像のダウンロード
ロゴ画像のダウンロード方法はいたって簡単。
検索してクリックして「Download SVG」を押すだけです。
このサイトはSVG形式でしか配布していないので、PNG形式で使いたい場合などは別途変換が必要です。
あなたは「マック」派?「マクド」派?
SVG→PNGへの変換
SVGはベクター形式の画像です。
PNGやGIFなどといったビットマップ形式と違い、拡大縮小しても劣化しないという特徴を持っています。
Illustratorなどで編集する人はそのまま使えばいいんですが、僕はブログのアイキャッチをAviutlで作るのでSVGは使えません。
ですので、SVG形式からPNG形式に変換する方法を書いておきます。
まず、SYNCERというサイトで公開されているSVG変換ツールにアクセスします。
ファイルを選択の部分にダウンロードしたSVG形式の画像をD&Dします。
少し待つとPNGに変換した画像が右側に表示されるので、右クリックで保存しましょう。
「SVG 変換」などで検索すると他にもWebサービスが出てきますが、縦横比がおかしくなるなどの問題が起こりました。
このサイトが、バグも少なくUIも見やすいのでおすすめです。
SYNCERは他にも便利なWebツールを公開してるよ!
個人的におすすめのサイトだ!!
あとがき
「WorldVectorLogo」の他に「icons8」というサイトもおすすめです。
こちらの記事に「icons8」の紹介とブランドロゴを利用する際の注意点を書いているので、よろしければご覧ください。











試しにマクドナルドのロゴをDownloadしてみました。